
插件描述:responsive.tabs.js 是一款轻量级的响应式 Tab 选项卡手风琴jQuery插件,默认自动支持响应式的水平Tab选项卡。主要原理是使用CSS3的@media,当访问设备的屏幕宽度小于768px时,会自动的把Tab选项卡形式换成Accdion手风琴形式。
responsive.tabs.js
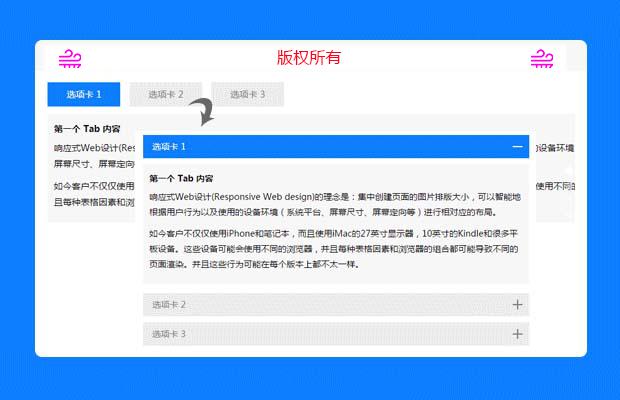
支持响应式的Tab选项卡,并支持Accordion、Toggle切换效果。
具体效果如下:

引用文件
CSS
1 | <link rel="stylesheet" type="text/css" href="css/responsive.tabs.css" /> |
JS
1 2 | <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script><script type="text/javascript" src="js/responsive.tabs.js"></script> |
HTML结构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="tabs"> <ul class="tabs-list"> <li class="active"><a href="javascript:;">……</a></li> <li><a href="javascript:;">……</a></li> </ul> <div class="tabs-container"> <div class="tab-content" style="display:block;"> …… </div> <div class="tab-content"> …… </div> </div></div> |
插件调用
1 | $('.tabs').respTabs(); |
参数
| 选项 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| startIndex | number | 0 | 默认显示第几个,从0开始 |
| activeClass | string | 'active' | 当前高亮的标识clss |
| model | string | 'tabs' | 插件模式:tabs 或 accordions |
| responsive | bool | true | 开启响应式,只在tabs模式有效 |
| responsiveClass | string | 'responsive-tabs' | 触发事件的类型,click 或 mouseover |
| fnEvent | string | 'click' | 触发事件的类型,click 或 mouseover |
| toggles | bool | false | 隐藏自身的切换,只在accordions模式有效 |
| hidenContent | bool | false | 默认隐藏Accordions内容,只在accordions模式有效 |
兼容性
Chrome、Firefox、IE6+。(如果使用响应式,需支持CSS3 @media的浏览器)
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery横向全屏切换滚动
- 下一个特效: canvas 录制视频和播放