
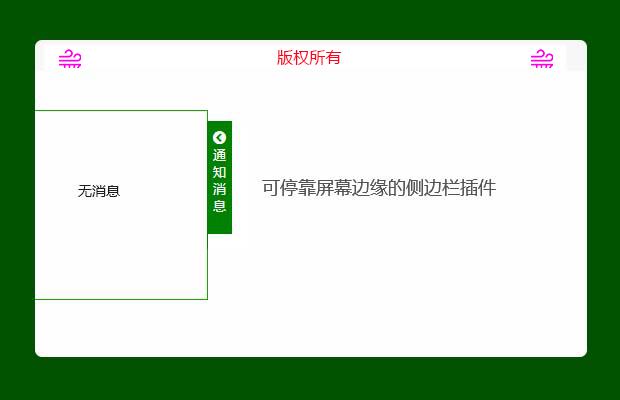
插件描述:我自己封装的可停靠屏幕边缘的侧边栏插件,可以制作页面的通知信息,客服信息,联系方式等
插件图标依赖font-awesome,所以要先导入该字体图标,然后导入相关js文件即可:
1 2 3 4 5 | <head> <link rel="stylesheet" type="text/css" href="css/font-awesome/css/font-awesome.css"/> <script src="js/jquery-1.11.3.min.js"></script> <script src="js/jquery.sliderBar.js"></script></head> |
先在页面插入一下html代码(class="sliderbar-container"这个class的值可以随意更改,但是class="title"和class="body",则不能更改)
1 2 3 4 5 6 | <div class="sliderbar-container"> <div class="title"><i></i> 通知消息</div> <div class="body"> 无消息 </div></div> |
然后插入以下js代码:
1 2 3 4 5 6 7 8 9 10 11 12 | <script type="text/javascript">$(function(){ $('.sliderbar-container').sliderBar({ open : true, // 默认是否打开,true打开,false关闭 top : 200, // 距离顶部多高 width : 360, // body内容宽度 height : 240, // body内容高度 theme : 'green', // 主题颜色 position : 'left' // 显示位置,有left和right两种 });});</script> |
ok,大功告成!
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: HTML5 大转盘适合移动端
- 下一个特效: Rectangle仿flash交互漂亮个人简历模板