
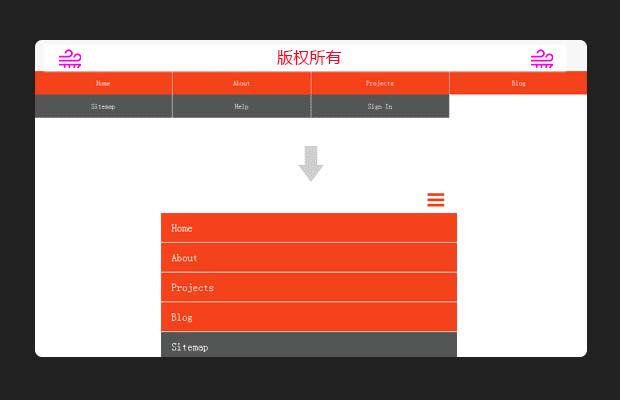
插件描述:bootstrap响应式布局,调整浏览器大小查看效果。
引入文件
<!-- 引入这些文件至 <head> 中 --><link rel="stylesheet" href="responsive-nav.css"><script src="responsive-nav.js"></script>
添加标签
<div id="nav"> <ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Projects</a></li><li><a href="#">Contact</a></li> </ul></div>
启动此插件
<!-- 将下面这段代码放置在 </body> 之前 --><script>
var navigation = responsiveNav("#nav");</script>调整参数
var navigation = responsiveNav("#nav", { // Selector: The ID of the wrapper
animate: true, // Boolean: 是否启动CSS过渡效果(transitions), true 或 false
transition: 400, // Integer: 过渡效果的执行速度,以毫秒(millisecond)为单位
label: "Menu", // String: Label for the navigation toggle
insert: "after", // String: Insert the toggle before or after the navigation
customToggle: "", // Selector: Specify the ID of a custom toggle
openPos: "relative", // String: Position of the opened nav, relative or static
jsClass: "js", // String: 'JS enabled' class which is added to <html> el
debug: false, // Boolean: Log debug messages to console, true 或 false
init: function(){}, // Function: Init callback
open: function(){}, // Function: Open callback
close: function(){} // Function: Close callback});可调用的方法
// 销毁插件navigation.destroy();// Togglenavigation.toggle();
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 网站常见组件合集
- 下一个特效: jQuery.slidizle可完全自定义的响应式jQuery幻灯片插件