
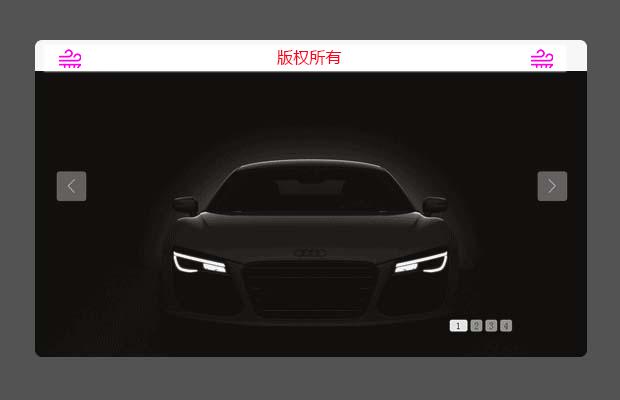
插件描述:简洁大气轮播图插件,可控制点击切换或者移至切换。代码逻辑清晰,便于学习。授人以鱼不如授人以渔。
使用方法:
不要忘了引用核心文件哦~
1 |
js代码:
1 2 3 4 5 6 7 8 9 10 11 12 | var bannerSlide = new slide($("#banner-tab"), { time: 4000, event: "hover", auto: true, controller: $('#bannerCtrl')});$(".prev").click(function() { bannerSlide.prev();});$(".next").click(function() { bannerSlide.next();}) |
time: "滚动间隔时间",
event: "hover/click",
auto: "是否自动播放",
controller: "控制图标的class名"
html代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div id="banner-tab" class="flexslider"> <div class="slideBox"> <ul class="slides"> <li><img width="960" height="540" src="img/bleck.jpg"></li> <li><img width="960" height="540" src="img/fute.jpg"></li> <li><img width="960" height="540" src="img/yema.jpg"></li> <li><img width="960" height="540" src="img/white.jpg"></li> </ul> </div> <ul class="flex-direction-nav"> <li disabled="true" class="prev"><</li> <li class="next">></li> </ul> <ol id="bannerCtrl"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ol></div> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: touchslider手机滑动插件
- 下一个特效: jquery屏幕键盘插件Virtual Keyboard