
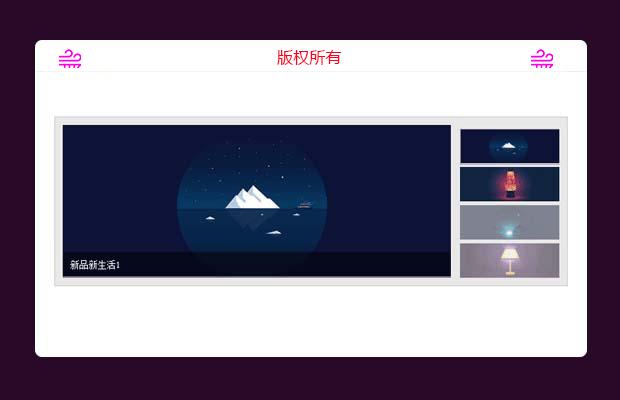
插件描述:jquery 幻灯片以及tabs切换插件
两年前写的一个插件,最近又修改了几次,基本的需求都能满足了
使用方法
一共需要3个参数,前两个是必填的,
这两个分别是控制端和内容端的选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 | var setting={ time:3,//切换时间间隔 on:'on',//控制层 css类名 auto:1,//是否自动切换 mode:'normal',//切换模式 normal:普通;fade:淡入淡出;slide:滑动; switchMode:'mouseover',//鼠标切换方式,mouseover鼠标经过时切换,click单击切换 Cmouseover:'none'//当鼠标经过内容区{s2}时,none:无动作,wait:等待,暂停自动切换}var slobj=$.st(selecter1,selecter2,setting);//slobj 可以对slide进行控制 比如:slobj.slide_to(2)//切换到指定位置slobj.stop//停止自动切换slobj.start()//开始自动切换 |
代码很短,主要是不涉及样式和基本结构
好处是灵活,样式可以自由定义,用li 还是div都行只要选择器写对就行 ;
缺点是繁琐,样式必须自己定义;
具体使用可参考demo
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 基于jQuery简单可自定义响应式手机电脑端瀑布流
- 下一个特效: js拼图游戏