
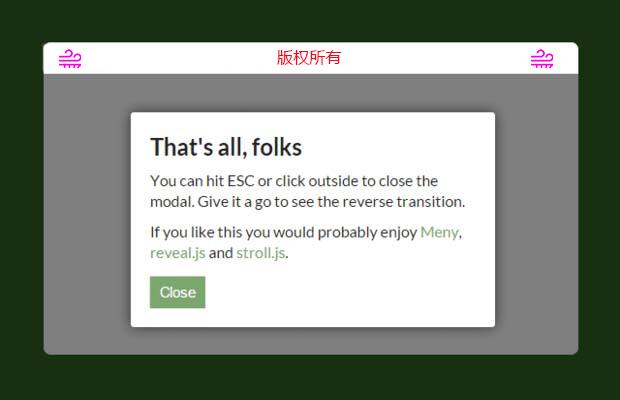
插件描述:Avgrund是一款效果不错的弹出层插件,层弹出的同时页面模糊并后退,弹出的层支持按ESC关闭和点击背景关闭,只需简单地在页面中引入Avgrund相关文件就可以使用了。
Avgrund是一款效果不错的弹出层插件,层弹出的同时页面模糊并后退,弹出的层支持按ESC关闭和点击背景关闭,只需简单地在页面中引入Avgrund相关文件就可以使用了。
用法:
1.首先引入相关文件:Avgrund.js和Avgrund.css
1 2 | <script type="text/javascript" src="js/avgrund.js"></script><link rel="stylesheet" href="css/avgrund.css"> |
2.给指定层加上类:avgrund-popup(这是弹出的层必须要有的Class)
1 | <div id="elementID" class="avgrund-popup"></div> |
3.弹出层:
1 | Avgrund.show("#elementID"); |
关闭层:
1 | Avgrund.hide(); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 简洁大气的日程安排Jquery特效
- 下一个特效: 超棒的jQuery旋钮插件