
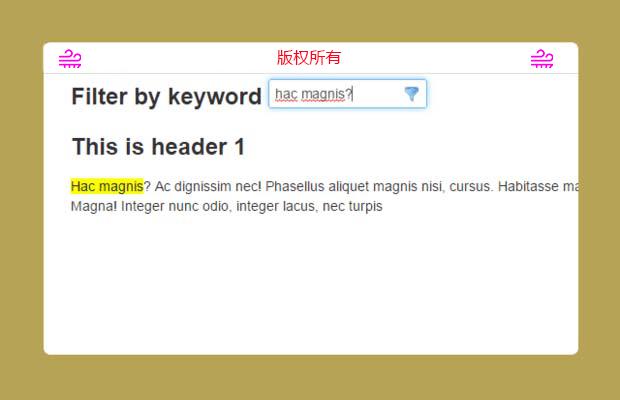
插件描述:jcTextHighlighterFilter是一款文字高亮过滤插件,可以实现用户输入字符后页面上指定区域高亮显示,当然此插件也可以部分代替浏览器自带的搜索功能。
jcTextHighlighterFilter
一款文字高亮过滤插件,可以实现用户输入字符后页面上指定区域高亮显示,当然此插件也可以部分代替浏览器自带的搜索功能。
用法:
1.首先引入所需文件
1 2 | <script type="text/javascript" src="jquery-1.7.2.min.js"></script><script type="text/javascript" src="jcfilter.min.js"></script> |
2.准备好一个输入框
1 | <input type="text" id="filter"> |
3.启动插件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#filter").jcOnPageFilter({ animateHideNShow: true,//是否启用隐藏和显示区域时的动画效果 focusOnLoad:true,//插件启动时是否自动聚焦到输入框 highlightColor:'#FFFF00',//高亮背景色 textColorForHighlights:'#000000',//高亮文字色 caseSensitive:false,//是否区分大小写 hideNegatives:true,//是否不显示无结果的区域 parentLookupClass:'jcorgFilterTextParent',//元素的父框架Class,如果子元素中无结果则隐藏整个框架 childBlockClass:'jcorgFilterTextChild'//要在哪些元素中显示,元素Class名 }); }); </script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 无js中国地图变色版
- 下一个特效: 超赞的3D焦点图切换CCSlider