
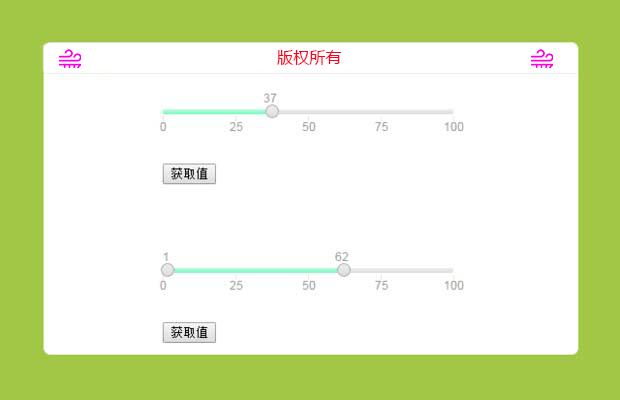
插件描述:jQuery左右滑动效果选取数值是一款范围选择器插件jRange,购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等经常用到的。
jQuery左右滑动效果选取数值是一款范围选择器插件jRange
购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等经常用到的。
1、引入js和css以及jquery
1 2 3 | <script type="text/javascript" src="jquery.min.js"></script><link rel="stylesheet" href="jquery.range.css"><script src="jquery.range.js"></script> |
2、html添加input表单
1 2 | <input type="hidden" class="single-slider" value="23" /><button id="g1">获取值</button> |
3、html加入js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <script>$(function(){ $('.single-slider').jRange({ from: 0,//开始于 to: 100,//结束于 step: 1,//一次滑动多少 scale: [0,25,50,75,100],//分割点 format: '%s',//格式化格式 width: 300,//宽度 showLabels: true, showScale: true }); $('.range-slider').jRange({ from: 0, to: 100, step: 1, scale: [0,25,50,75,100], format: '%s', width: 300, showLabels: true, isRange : true//是否显示区间 }); $("#g1").click(function(){ var aa = $(".single-slider").val(); alert(aa); });});</script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 仿qq空间图片展示效果
- 下一个特效: juqery手风琴实现图片切换