
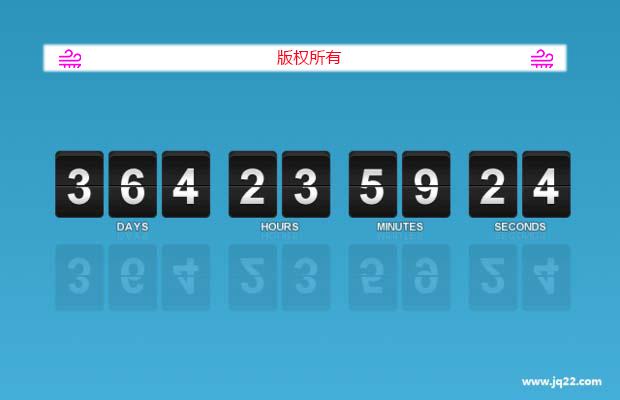
插件描述:jquery.jcountdown.js倒计时插件可以自定义倒计时样式代码,倒计时插件可以自定义白色,图片等・・・
使用方法
1、需要引入的文件:
1 2 3 | <script src="jquery/jquery-1.8.2.min.js"></script><link href="jcountdown/jcountdown.css" rel="stylesheet" type="text/css"><script src="jcountdown/jquery.jcountdown.min.js"></script> |
2、在需要插入倒计时的位置添加以下代码:
1 | <div class="countdown"></div> |
3、显示倒计时需要的js代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | $(function() { config = { timeText: '2018/7/25 00:00:00', //倒计时时间,格式:年/月/日 时:分:秒 timeZone:'8' , //时区,GMT号码 style: "flip", //显示的样式,可选值有flip,slide,metal,crystal(翻动、滑动、金属、水晶) color: "white", //显示的颜色,可选值white,black(黑色、白色) width: 0, //倒计时宽度,无限制,默认为0 textGroupSpace: 15, //天、时、分、秒之间间距 textSpace: 0, //数字之间间距 reflection: !0, //是否显示倒影 reflectionOpacity: 10, //倒影透明度 reflectionBlur: 0, //倒影模糊程度 dayTextNumber: 3, //倒计时天数数字个数 displayDay: !0, //是否显示天数 displayHour: !0, //是否显示小时数 displayMinute: !0, //是否显示分钟数 displaySecond: !0, //是否显示秒数 displayLabel: !0, //是否显示倒计时底部label onFinish: function() {}//完成事件,您可以在时间结束时执行一些脚本,在创建倒计时时只需传递一个函数即可。 }; $(".countdown").jCountdown(config);}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery炫酷轮播(爆炸效果)
- 下一个特效: jQuery引导插件intro.js