
插件描述:jquery.transit是一个插件来帮你做的CSS转换和过渡的jQuery。
用法
jQuery的后仅仅包含这个脚本。需要的jQuery 1.4 +。
1 2 | <script src='jquery.js'></script><script src='jquery.transit.js'></script> |
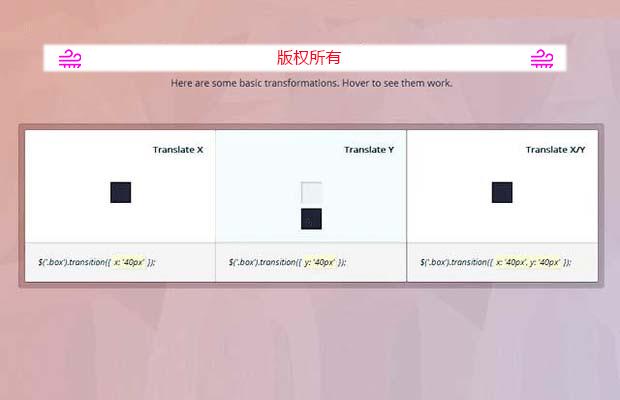
转换
您可以设置转换,你会在jQuery的任何CSS属性。(请注意,你不能$。fn.animate()他们,只设置它们。)
1 2 3 4 5 6 7 8 9 10 11 | $("#box").css({ x: '30px' }); // Move right$("#box").css({ y: '60px' }); // Move down$("#box").css({ translate: [60,30] }); // Move right and down$("#box").css({ rotate: '30deg' }); // Rotate clockwise$("#box").css({ scale: 2 }); // Scale up 2x (200%)$("#box").css({ scale: [2, 1.5] }); // Scale horiz and vertical$("#box").css({ skewX: '30deg' }); // Skew horizontally$("#box").css({ skewY: '30deg' }); // Skew vertical$("#box").css({ perspective: 100, rotateX: 30 }); // Webkit 3d rotation$("#box").css({ rotateY: 30 });$("#box").css({ rotate3d: [1, 1, 0, 45] }); |
相对值的支持。
1 2 | $("#box").css({ rotate: '+=30' }); // 30 degrees more$("#box").css({ rotate: '-=30' }); // 30 degrees less |
所有单位都是可选的。
1 2 | $("#box").css({ x: '30px' });$("#box").css({ x: 30 }); |
多个参数可以是逗号或数组。
1 2 3 | $("#box").css({ translate: [60,30] });$("#box").css({ translate: ['60px','30px'] });$("#box").css({ translate: '60px,30px' }); |
要与多个参数,返回的数组
1 2 | $("#box").css('rotate'); //=> "30deg"$("#box").css('translate'); //=> ['60px', '30px'] |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery滑动条插件
- 下一个特效: bootstrap-daterangepicker基于Bootstrap框架的日期范围选择控件