
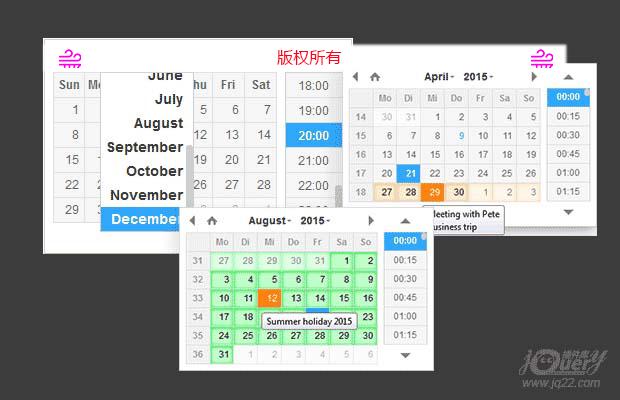
插件描述:DateTimePicket jQuery插件:使用这个插件来悄悄地添加一个DateTimePicker,日期选择器或timepicker下拉到您的表单。
DateTimePicket jQuery 插件:使用此插件非强制性地将 datetimepicker、 datepicker 或 timepicker 下拉列表添加到您的窗体。
2016-04-19更新
使用方法
添加jquery、datetimepicker和datetimepicker.css到您的页面
1 2 3 | <link rel="stylesheet" type="text/css" href="jquery.datetimepicker.css"/ ><script src="jquery.js"></script><script src="jquery.datetimepicker.js"></script> |
HTML
1 | <input id="datetimepicker" type="text" > |
Javascript
1 | $('#datetimepicker').datetimepicker(); |
//加入参数 (网友: 石→石←石 加入编辑)
1 | $.datetimepicker.setLocale('ch');//设置中文 |
=====以下代码由会员 create_time 提供=====
如果,遇见插件不起效,
1 2 3 | <script> $('#datetimepicker').datetimepicker({lang:'ch'});</script> |
放在<body></body>元素里面,程序是从上往下执行,优先加载head元素中js,如果本来的js中有摸个函数跟你插件的函数相同,他就是直接跳过
1 2 3 4 5 | <head> <script> $('#datetimepicker').datetimepicker({lang:'ch'}); </script></head> |
而不加载!
调整,数字的位置
1 2 3 4 | .xdsoft_datetimepicker .xdsoft_calendar td > div{ padding-right:10px; padding-top: 5px} |
自定义选项:
1 2 3 4 5 6 7 8 | $('#s').datetimepicker({ lang:"ch", //语言选择中文 注:旧版本 新版方法:$.datetimepicker.setLocale('ch'); format:"Y-m-d", //格式化日期 timepicker:false, //关闭时间选项 yearStart:2000, //设置最小年份 yearEnd:2050, //设置最大年份 todayButton:false //关闭选择今天按钮}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: nanoGALLERY: 轻松地实现图像廊
- 下一个特效: jQuery显示字幕插件Captall