
插件描述:今天,我们想分享一个使用jQuery 与CSS 3D变换实现的3D画廊
今天,我们想与您使用 CSS 3D 转换分享实验的 3D 图库。
与3D转换,我们可以简单的元素更有趣通过将他们设置成三个维空间。与CSS的过渡,这些元素可以在3D空间中移动,并创建逼真的效果。今天,我们想与您使用CSS 3D转换分享实验的3D图库。
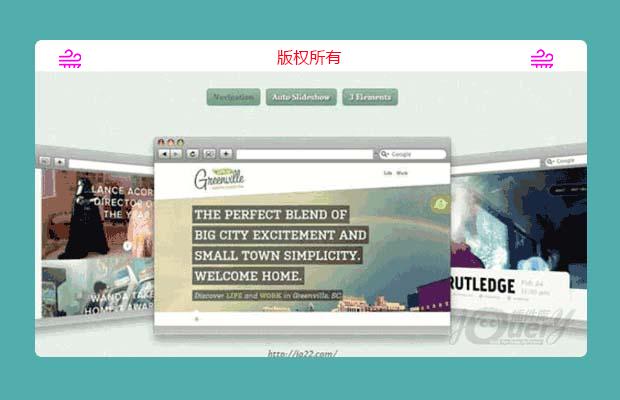
主要想法是创建圆库,这里有中心和两边的图像。由于我们使用的角度来看,两个外侧图像将显示三维立体当我们把它们旋转。
请注意,这只适用于在浏览器支持CSS 3D转换中。
它的工作原理
下面的HTML结构是库使用的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <section id="dg-container" class="dg-container"> <div class="dg-wrapper"> <a href="#"> <img src="images/1.jpg" alt="image01"> </a> <a href="#"> <!-- ... --> </a> <!-- ... --> </div> <nav> <span class="dg-prev"><</span> <span class="dg-next">></span> </nav></section> |
这是如何初始化库:
1 | $('#dg-container').gallery(); |
选项
以下选项是可用的:
1 2 3 4 5 6 | current : 0, // index of current itemautoplay : false,// slideshow on / offinterval : 2000 // time between transitions |
希望你喜欢它 !
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery工具提示插件Poshy Tip
- 下一个特效: jQuery表单验证插件Formance.js