
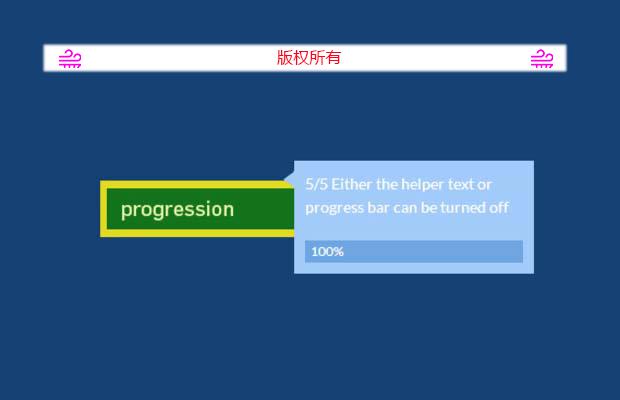
插件描述:Progression.js是一个jQuery插件,为用户填写表格提供实时提示和进度更新.
Progression.js是一个jQuery插件,为用户填写表格提供实时提示和进度更新.
使用步骤
首先包括jQuery和progression.css的和progress.js文件。</ HEAD>部分
1 2 3 | <link href='progression.css' rel='stylesheet' type='text/css'><script type="text/javascript" src="progression.js"></script> |
创建一个表单
1 2 3 4 5 6 | <form id="myform"> <p> <label for="">Name</label> <input data-progression="" type="text" data-helper="Helphinters" name="name" value="" placeholder="" /> </p></form> |
启动该插件
一旦你创建你的表格,你需要启动该插件。
在最基本的层面上,你可以启动插件,如:
1 2 3 4 5 | $(document).ready(function ($) { $("#myform").progression();}); |
果要启动插件选项,那么你可以这样做:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $("#myform").progression({ tooltipWidth: '200', tooltipPosition: 'right', tooltipOffset: '50', showProgressBar: true, showHelper: true, tooltipFontSize: '14', tooltipFontColor: 'fff', progressBarBackground: 'fff', progressBarColor: '6EA5E1', tooltipBackgroundColor: 'a2cbfa', tooltipPadding: '10', tooltipAnimate: true }); |
参数配置
变量默认值描述有效的选项
tooltipWidth200的像素宽度,你想提示
tooltipPosition右工具提示是否应坐下的左侧或右侧的形式左/右
tooltipOffset50偏移的像素宽度,你想的提示
showProgressBar真是否应该显示进度条或不真/假
showHelper真助手是否应该显示文字或不真/假
tooltipFontSize14设置像素的辅助文本的字体大小
tooltipFontColorFFFFFF颜色参考辅助文本
progressBarBackgroundFFFFFF进度条的背景颜色参考
progressBarColor6EA5E1进度条的颜色参考
tooltipPadding10在像素填充的提示
tooltipAnimate真是否以动画的提示或不真/假
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 轮播图jQuery Immersive Slider
- 下一个特效: jQuery时间轴插件