
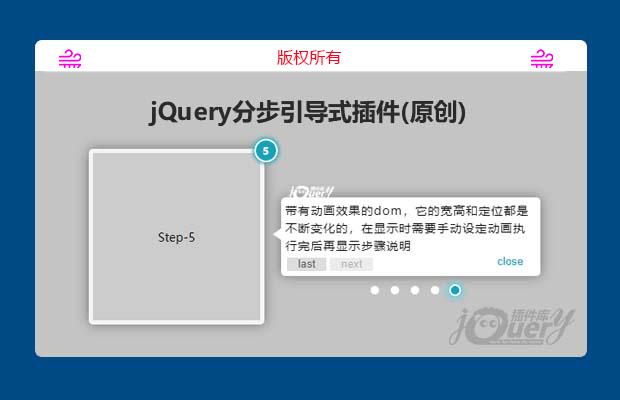
插件描述:jQuery分布引导插件,支持手动控制跳转。
更新时间:2019-12-10 22:12:20
使用说明
1.依赖jQuery,myIntro.js和myIntro.css;
为了显示效果我给tip上加了个logo图片。不需要的或者要替换logo的可以在myIntro.css里面修改:
1 | .my-intro-tip-body::before{...} |
里面的样式。
2.调用方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | var intro = myIntro(options);options说明: { doms(数组, 每一步是一个对象): [ { dom: $("#step-1"), align: 'right', //可选right left top bottom 决定步骤说明tip的位置,不选则自动判断(建议自己指定) position: 'fixed', //默认为absolute,对于fixed元素需要指定为fixed sizePlus: 5, //指定包裹dom的外边框的大小偏移量,默认比dom的宽高大10px, tip: "这是第一步的说明", //指定这一步骤的说明,可以写html }, { ... }, { ... }, ], onClose: function() { //关闭后的回调函数 }, before: function(step, lastStep) { if (step == lastStep) { return true; } //每一步执行前的函数 step表示要执行哪一步 lastStep表示上一步是第几步 //如果return false,那么插件将不会自动执行到下一步,需要手动调用intro.align()来触发,建议加上if(step==lastStep){return true}的判断避免重复执行before的回调函数; },}; |
myIntro()会返回一个对象,这里是intro;intro的说明如下:
① 显示界面:intro.show();
② 隐藏界面:intro.hide();
③ 跳转到某一步:intro.jumpTo(step);
④ 显示当前的一步(也可以用来对齐外边框和intro-tip):intro.align();具体应用看例子
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: js数字翻页时钟
- 下一个特效: jQuery自定义select下拉框