
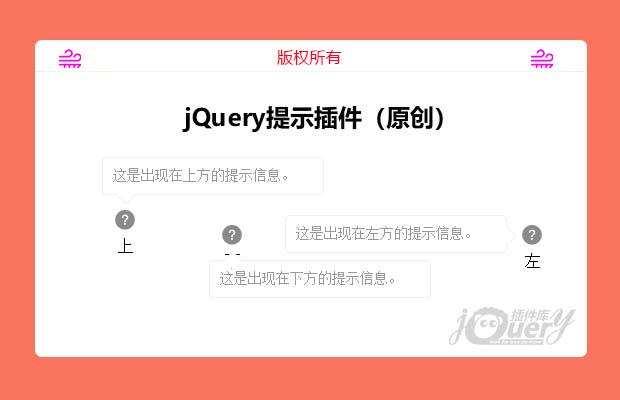
插件描述:悬浮tips,可指定显示位置,动态判断显示位置
更新时间:2019-10-23 11:47:08
使用方法
参数说明
1 | $("选择器").suspensionTips(options); |
options的配置项包括:content、position、width;
content:提示内容;
position:提示框出现位置,可选值:["top","bottom","left","right"],默认值:top,当指定为bottom或right时,提示框回固定出现在下方或者右方,指定为top或者left时会根据具体情况自动判断出现位置;
width:提示框宽度;
实例:
1 | $("#img1").suspensionTips({"content": "这是出现在上方的提示信息。", position:"top", width:300}); |
如果需要修改提示框样式则需要自行修改。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 星空弹幕插件
- 下一个特效: 手机app个人中心页面模板