
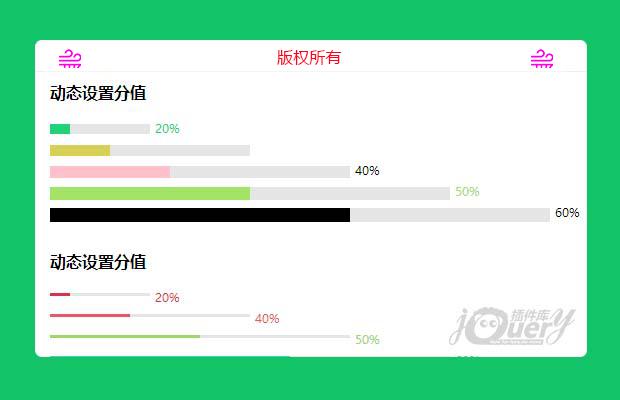
插件描述:jQuery动态设置分值,颜色和样式可随意调整,兼容ie7
使用方法
dom结构
1 | <div class="score"></div> |
js
1 2 3 4 5 6 7 | var s = new Score({ node:string, score:number, width:number, height:number, bgColor:string,}) |
属性
| 参数 | 说明 | 类型 |
| node | 节点 | string |
| score | 分值 | number |
| width | 宽度 | number |
| height | 高度 | number |
| bgColor | 背景颜色 | string |
| true | 默认显示文本值 | Boolean |
方法
-- s.setScore(num) 动态设置分值
-- s.disScore(boolean) 动态设置是否显示文本
-- s.setTextColor(string) 动态设置文本颜色
-- s.getScore() 动态获取分值(返回值number)
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: bootstrap响应式摄影类网站模板
- 下一个特效: 扇形圈导航栏八个扇页自适应