
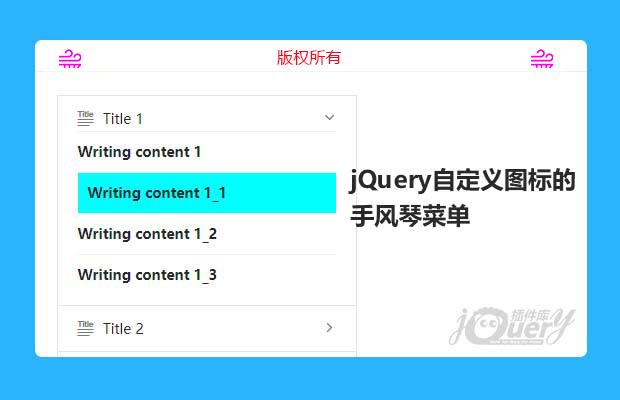
插件描述:jquery收缩菜单自定义图标
更新时间:2019-09-26 22:02:39
使用方法
引入jquery与index.js
1 2 | <script type="text/javascript" src="./public/index.js"></script> |
构造函数
参数定义
1 2 3 4 5 | - node:节点- icon1:标题图标,将图标类放在数组中,["icon-biaoti","icon-biaoti","icon-biaoti"]- icon2:菜单关闭图标,["icon-jiantouarrow487","icon-jiantouarrow487","icon-jiantouarrow487"]- icon3:菜单开启图标,["icon-jiantouarrow483","icon-jiantouarrow483","icon-jiantouarrow483"]- new MenuIcon(node,icon1,icon2,icon3); |
dom结构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <ul class="menu"> <li> <div class="item"> <i class="iconfont"></i> <span class="title">Title 1</span> <i class="iconfont"></i> </div> <div class="item-content"> <h3><a href="#">Writing content 1</a></h3> <h3><a href="#">Writing content 1_1</a></h3> <h3><a href="#">Writing content 1_2</a></h3> <h3><a href="#">Writing content 1_3</a></h3> </div> </li> ...</ul> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery网站在线聊天模块
- 下一个特效: vue黄金价格计算器