
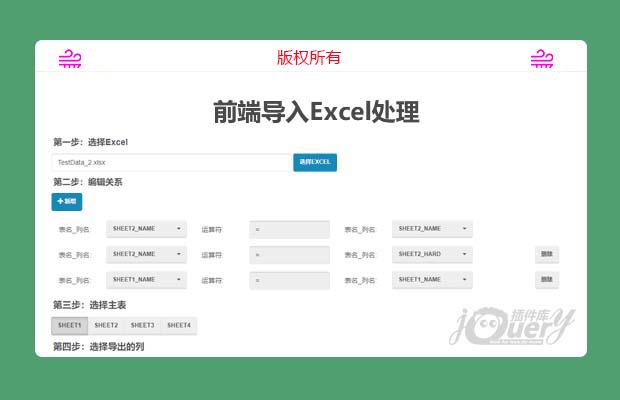
插件描述:基于JQBootstrap和xlsx.ce.min 实现前端读取导出Excel文件 用于在项目现场处理Excel文件,解决部分实施工作量,测试浏览器为Firefox。
ExcelHelp
介绍
基于JQ-Bootstrap和xlsx.core.min 实现前端读取导出Excel文件
用于在项目现场处理Excel文件,解决部分实施工作量,测试浏览器为Firefox。
软件架构
基于 JQ-Bootstrap 和 xlsx.core.min
使用说明
引用excelHelp.js
创建对象var eh = new ExcelHelp();
注册两个关键事件 typeErr:文件选择错误事件;select:文件选择完成事件,见index.js
读取方法:eh.read;导出方法:eh.out,见index.html
| 属性名 | 类型 | 说明 |
|---|---|---|
| fileType | 数组 | 设置 文件类型 验证用 默认["xls","xlsx"] |
| log | 布尔 | 是否打开日志 默认true |
| file | 对象 | 当前选择的文件对象 |
| excelData | 数组 | 当前读取的数据 |
| sheets | 数组 | 当前读取的页签 |
| 方法名 | 参数 | 说明 |
|---|---|---|
| select | 无 | 执行选择文件方法,会弹出选择文件对护框, 选择前触发beforselect事件, 选择完成后触发select事件, 选择错误触发typeErr事件 |
| read | 方法 | 文件读取方法,读取文件,参数为:(返回的数据,返回的页签名称) |
| out | 导出名称,数据(数组) | 导出方法,把数据(json),导出为Excel |
| 事件 | 参数 | 说明 |
|---|---|---|
| beforselect | 无 | 文件选择前事件 |
| select | 对象 | 文件选择完成事件,参数是选择的文件 |
| typeErr | 无 | 文件选择出错事件 |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery Bootstrap响应式全屏单页网站模板
- 下一个特效: iview table表格拖动(原创)