
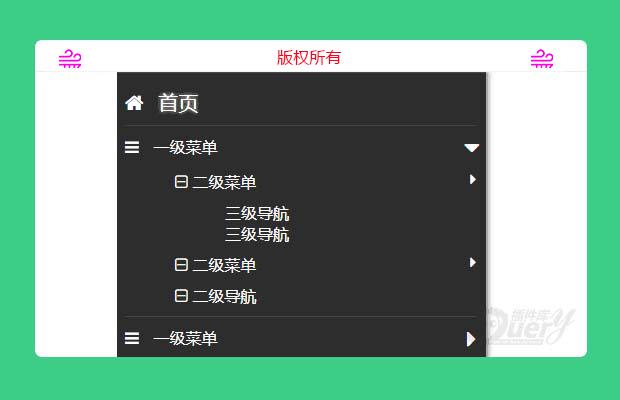
插件描述:实现菜单的可伸拉
使用方法
引用font-awesome.min.css字体库样式;引用jquery-2.1.4.min.js库;
通过jq实现菜单的可伸拉;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /** * @param dom 点击的当前元素 * @param drop 下一级菜单 */function dropSwift(dom, drop) { //点击当前元素,收起或者伸展下一级菜单 dom.next().slideToggle(); //设置旋转效果 //1.将所有的元素都至为初始的状态 dom.parent().siblings().find('.fa-caret-right').removeClass('iconRotate'); //2.点击该层,将其他显示的下滑层隐藏 dom.parent().siblings().find(drop).slideUp(); var iconChevron = dom.find('.fa-caret-right'); if (iconChevron.hasClass('iconRotate')) { iconChevron.removeClass('iconRotate'); } else { iconChevron.addClass('iconRotate'); }} |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery移动端城市联动选择插件
- 下一个特效: jquery拾色器插件paigusu.js