
插件描述:LobiPanel是一款基于jQuery UI的Bootstrap Panel面板功能增强插件。通过该插件可以为Bootstrap的原生Panel面板增加编辑标题,最大化,最小化,面板拖动关闭面板等功能。
使用方法
使用该Bootstrap面板功能增强插件需要引入jquery,jquery ui相关文件和bootstrap相关文件,以及lobipanel.css和lobipanel.js文件。
1 2 3 4 5 6 7 8 | <link rel="stylesheet" href="lib/jquery-ui.min.css"/><link rel="stylesheet" href="bootstrap/dist/css/bootstrap.min.css"/><link rel="stylesheet" href="dist/css/lobipanel.min.css"/> <script src="lib/jquery.1.11.min.js"></script><script src="lib/jquery-ui.min.js"></script><script src="bootstrap/dist/js/bootstrap.min.js"></script><script src="dist/js/lobipanel.min.js"></script> |
HTML结构
LobiPanel最基本的HTML结构如下,它完全是bootstrap标准的panel结构:
1 2 3 4 5 6 7 8 9 10 | <div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title"> <h4>Panel title</h4> </div> </div> <div class="panel-body"> Lorem ipsum... </div></div> |
初始化插件
在页面DOM元素加载完毕之后,可以通过lobiPanel()方法来初始化该插件。
1 2 3 4 5 6 | $(function(){ $('.panel').lobiPanel({ // 配置参数 ... });}); |
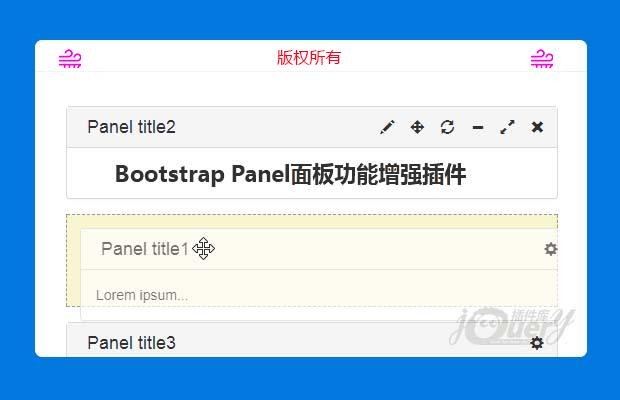
完成上面的操作之后,就可以得到类似下图的Panel面板。

使用面板右上角的图标按钮,你可以执行以下一些操作:
按钮将从文档中移除该Panel面板。注意,这个操作是不可撤销的。
按钮可以使面板全屏打开。
按钮从指定的URL中加载内容到.panel-body中。
按钮可以使面板浮动起来,并可以通过鼠标进行拖拽。再次点击这个按钮就可以使面板回到原来的位置上。
按钮有2个功能:
1、收缩已经展开的面板。
2、最小化该面板。
配置参数
以下所有的参数都可以通过data-*来设置,你只需要将参数的驼峰格式修改为连线格式即可。例如:connectWith参数使用data-*来表示就是data-connect-with。
你也可以在data-*属性中插入一个对象,例如:data-close="{tooltip: 'Something'}"。
| 参数 | 类型 | 默认值 | 描述 |
| draggable | Boolean | true | 面板是否可以拖动。注意,该选项需要jQuery ui draggable的支持 |
| sortable | Boolean | false | 面板是否可以排序。注意,该选项需要jQuery ui sortable的支持 |
| connectWith | String | ".ui-sortable" | jQuery ui排序插件选项 |
| resize | String | "both" | 设置面板缩放的方向,可选值有:"both", "vertical", "horizontal", "none" |
| minWidth | Integer | 200 | 面板的最小宽度 |
| minHeight | Integer | 100 | 面板的最小高度 |
| maxWidth | Integer | 1200 | 面板的最大宽度 |
| maxHeight | Integer | 700 | 面板的最大高度 |
| loadUrl | String | "" | 加载内容的URL地址,如果没有提供reload按钮就不会加载任何东西 |
| tooltips | Boolean | true | 是否在面板控制按钮上显示tooltips |
| toggleIcon | String | "glyphicon glyphicon-cog" | 下拉菜单切换图标 |
| expandAnimation | Integer | 100 | 扩展到全屏的动画持续时间 |
| collapseAnimation | Integer | 100 | 从全屏收缩回来的动画持续时间 |
| unpin | Object | { icon : 'glyphicon glyphicon-move', tooltip : 'Unpin' } | icon属性是切换拖动按钮的图标,tooltip属性是按钮的提示文本 |
| reload | Object | { icon : 'glyphicon glyphicon-refresh', tooltip : 'Reload' } | icon属性是重新加载按钮的图标,tooltip属性是按钮的提示文本 |
| minimize | Object | { icon : 'glyphicon glyphicon-minus', icon2 : 'glyphicon glyphicon-plus', tooltip : 'Minimize' } | icon属性是全屏按钮的图标,icon2是收缩按钮的图标,tooltip属性是按钮的提示文本 |
| close | Object | { icon : 'glyphicon glyphicon-remove', tooltip : 'Close' } | icon属性是关闭按钮按钮的图标,tooltip属性是按钮的提示文本 |
| editTitle | Object | { icon: 'glyphicon glyphicon-pencil', icon2: 'glyphicon glyphicon-floppy-disk', tooltip: 'Edit title' } |
方法
可以通过2个方法来调用该插件的方法。
1、你可以获取LobiPanel的对象实例,然后调用方法。
1 2 3 4 5 6 7 8 9 10 11 12 | //get the LobiPanel instancevar instance = $('.lobipanel').data('lobiPanel');//call the methodsinstance.unpin();instance.setPosition(400, 360);var position = instance.getPosition();//method chaining is also availableinstance.setSize(400, 400).setPosition(400, 360).load(); |
2、或者你也可以直接调用方法。
1 2 3 | $('.lobipanel').lobiPanel('startLoading');$('.lobipanel').lobiPanel("setPosition", 400, 360);var position = $('.lobipanel').lobiPanel("getPosition"); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 前端人脸识别框架Tracking.js
- 下一个特效: 原生JS仿Mac OS日历