
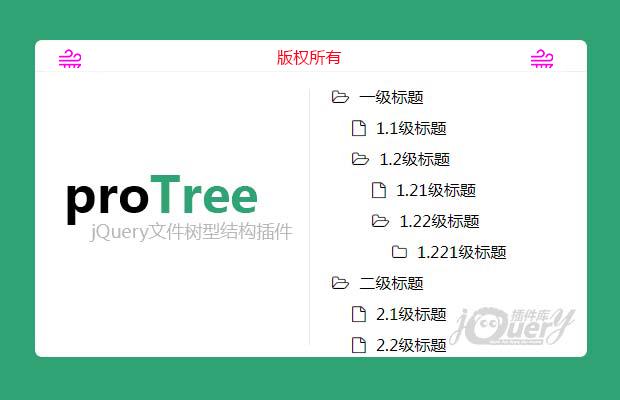
插件描述:根据 后台传入的数据自动生成树形文件结构,使用font-awesome图标 文件图标可自行变化
更新时间:2018/3/19 下午4:52:11
更新说明:基于用户要求,要求列表展开、闭合控制,先发布更改过后的代码。
1 2 3 4 5 6 7 8 9 10 | $(".innerUl").ProTree({ arr: arr, close: true, simIcon: "fa fa-file-o", //单个标题字体图标 不传默认glyphicon-file mouIconOpen: "fa fa-folder-open-o", //含多个标题的打开字体图标 不传默认glyphicon-folder-open mouIconClose: "fa fa-folder-o", //含多个标题的关闭的字体图标 不传默认glyphicon-folder-close callback: function(id, name) { alert("你选择的id是" + id + ",名字是" + name); }}); |
增加 close 参数 默认为false, 如果闭合,传入true 即可
标题的图标是font-awesome图标 更改 请参考font-awesome的字体图标替换自己想要的图标
1 2 3 4 5 6 7 8 9 | $(".innerUl").ProTree({ arr: arr, simIcon: "fa fa-file-o", //单个标题字体图标 不传默fa fa-file-o mouIconOpen: "fa fa-folder-open-o", //含多个标题的打开字体图标 不传默认fa fa-folder-open-o mouIconClose: "fa fa-folder-o", //含多个标题的关闭的字体图标 不传默认fa fa-folder-oe callback: function(id, name) { alert("你选择的id是" + id + ",名字是" + name); }}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery鼠标悬停方向感知移入效果
- 下一个特效: 百度地图路书 (轨迹回放功能)