
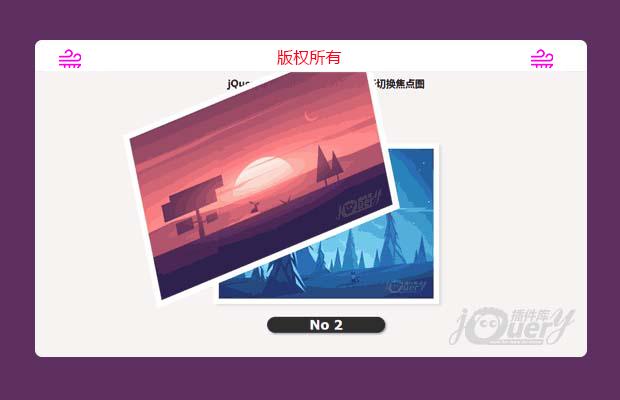
插件描述:一款jQuery鼠标点击图片透明渐变翻开切换焦点图网页特效鼠标点击图片向上移动渐变消失切换图片,带自动轮播、页码标识JS焦点图代码。(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
使用方法
1、调用CSS样式:
1 | <link rel="stylesheet" type="text/css" href="css/style.css" /> |
2、调用JS插件代码:
1 2 3 4 5 6 | <script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript">$(function(){ .... })</script> |
3、添加HTML代码:将
1 2 3 4 5 6 7 8 9 10 | <div class="container" style="margin-top:100px"> <img src="images/a1.png" alt="1" /> <img src="images/a2.png" alt="2" /> <img src="images/a3.png" alt="3" /> <img src="images/a4.png" alt="4" /> <img src="images/a5.png" alt="5" /> </div><div class="name"> <p>No 1</p></div> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 歌词自动推进demo
- 下一个特效: 简单易用的万能表单验证插件