
插件描述:Hint.css 是一个 CSS 实现的工具提示效果。无需 JavaScript 代码。
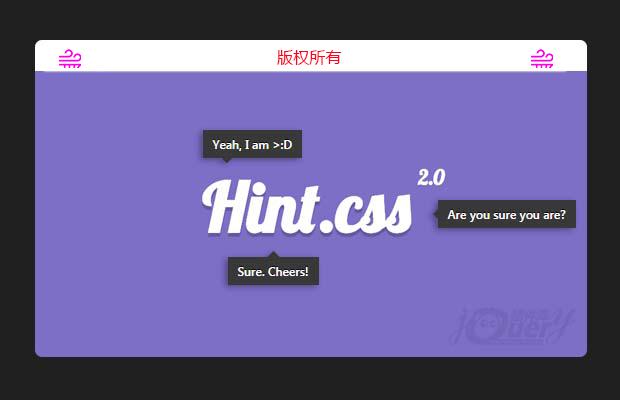
Hint.css
帮你快速实现这个tooltips提示样式
浏览器兼容
Chrome基本功能 + transition 效果
Firefox基本功能 + transition 效果
Opera基本功能
Safari basic
IE 10+基本功能 + transition 效果
IE 8 & 9 基本功能
使用方法
首先引入CSS样式表
1 | <link href="hint.css" rel="stylesheet" /> |
HTML代码
通过hint-top, hint-bottom, hint-left, hint-right来改变tootips的提示方向。
而data-hint就是提示文字。
1 | 你好, <span data-hint="谢谢!">鼠标经过这里试试吧?</span> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery常用网站表单验证
- 下一个特效: jQuery响应式浮动轮播插件floatingCarousel.js