
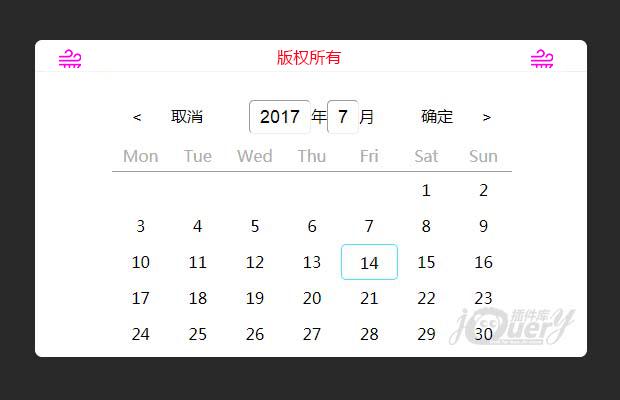
插件描述:Calendar.js一个简单的日历插件;体积很小,使用方便,便于我们使用到不同场景,只需修改css就可适用moblie、pc
更新时间:2017-8-7 13:11:29
更新说明:
1.优化部分代码
2.增加了对星期天的样式的选择(增加class参数)
1 2 3 4 5 | $('#date').on('click',function(){ new Calendar({id:'#date', class:'amd',//这里填写class;给我们星期天修改样式 })}) |
更新时间:2017-7-31 09:34:58
更新说明:修改回调函数的参数不对的问题;我们现在可以根据回调函数的参数来判断我们是否正确的打印了时间;
同时我们可以直接通过下面的方法实现生成日历:
1 2 3 4 5 6 | new Calendar({ id:'#date', data:'2017-7-7', callback:function(){}})//我们直接data;选取我们需要的时间 |
存在的 bug :
由于目前发现js的new data 原因好像不能 new Date()年份小于100以下的时间 所以我们日历选择 100年以下会出现问题 ;当然我会继续修改更正这个bug 也许是我方式不对吧!这个也不会影响我们使用这个插件 应该基本不会选择到 100年左右的时间;如果你要使用100左右的时间那就等我找找原因;更正这个bug吧!
更新时间:2017-7-25 17:11:39
更新说明:修改了 选中不是日期的模块 对我们自己修改日期进行了优化
Calendar.js
体积很小使用方便便于我们使用到不同场景只需修改css就可适用moblie、pc
直接 new Calendar()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $('#date').on('click', function() { new Calendar({ id: '#date', callback: function(y, m, d) { if (arguments.length > 1) { $('#date').html(y + '-' + m + '-' + d); $('.info').html('选定的时间是:' + y + '年' + m + '月' + d + '日'); } else { $('.info').html('您为什么选择:' + y); } } })}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery自定义鼠标右键菜单
- 下一个特效: jQuery自动补全插件jQuery Typeahead