
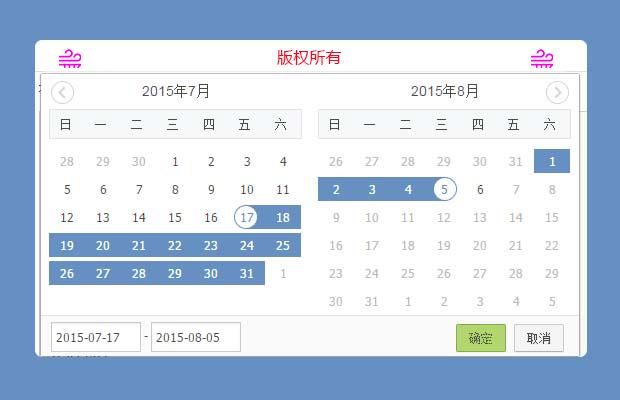
插件描述:配置接口参数丰富,完全可以根据系统的详细需求配置,多至30多种配置组合场景。
step1:先引入js文件和样式文件
1 2 3 | <script type="text/javascript" src="./jquery.min.js"></script><script type="text/javascript" src="./dateRange.js"></script><link rel="stylesheet" type"text/css" href="./dateRange.css"/> |
step2:放置选择器触发器和显示容器,并在你需要的地方实例化日期选择器对象如:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div id="div_date_demo3"> <span id="date_demo3"></span> <a id="input_trigger_demo3" href="#"> <i></i> </a> </div><div id="datePicker"></div><br/><script type="text/javascript"> var dateRange = new pickerDateRange('date_demo3', { isTodayValid : true, startDate : '2013-04-14', endDate : '2013-04-21', defaultText : ' 至 ', inputTrigger : 'input_trigger_demo3', theme : 'ta', success : function(obj) { //自定义的回调函数 callback(); } });</script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery分页插件
- 下一个特效: 超强兼容的滑动显示条