
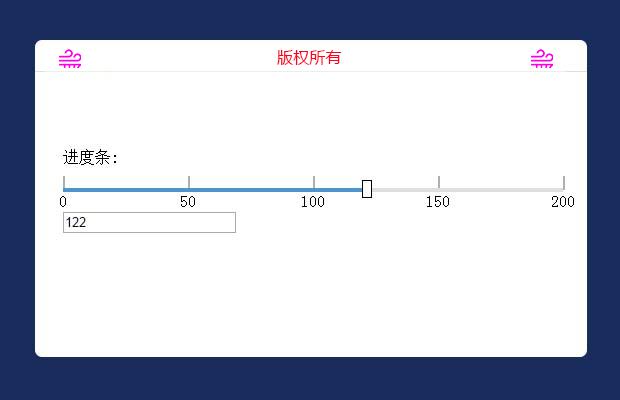
插件描述:滑动条可以点击并拖动滑块使其滑动也可以直接点击滑动条的任意部分使其滑动并且在输入框中显示滑动了的数值
1.先在html文件中编写如下代码:
1 2 3 4 5 6 | <div class="scroll-bar" id="scroll-bar"> <div class="entire-bar" id="entire-bar"></div> <div class="action-bar" id="action-bar"></div> <div class="action-block" id="action-block"></div></div><input type="text" id="showArea"/> |
其中类名class和id根据自己喜欢的命名.css也是根据自己的喜欢.
但必要的样式要求为:"scroll-bar"的position必须为relative,而里面包裹的三个div的position都必须为absolute,此外外层的"scroll-bar"最好设置一定数值的margin-top,里面包裹的div设置一定数值的top,具体的css在附件中有可以参考.
2. 在html文件的head部分引入js文件.
1 | <script src="slide.js"></script> |
3.在</body>标签前添加script标签并写入如下的代码
1 2 3 4 5 6 7 8 9 | new SlideBar({ actionBlock : 'action-block', actionBar : 'action-bar', slideBar : 'scroll-bar', barLength : 500, interval : 50, maxNumber : 200, showArea : 'showArea'}); |
actionBlock对应滑块的id, actionBar对应滑动多少的显示条的id, slideBar对应外层的div的id, barLength对应整个滑动条的宽度(像素值), interval对应你想要的滑动条的单位间隔, maxNumber对应你想要滑动的最大数值, showArea对应显示数值的输入框的id(可选, 如果不要就去掉).
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 基于jQuery的双日历(推荐)
- 下一个特效: ZeroClipboard插件复制到粘贴板