
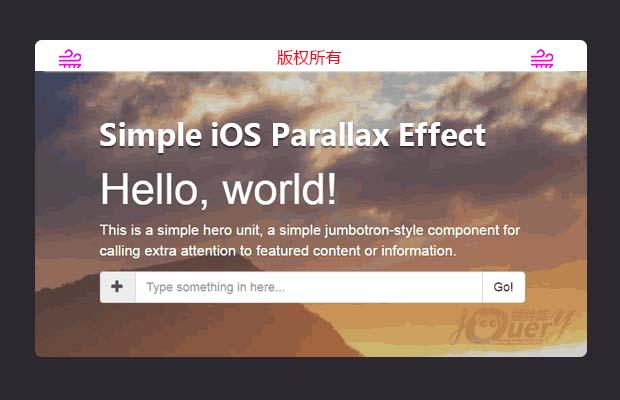
插件描述:一个简单的jQuery插件,使用HTML,CSS和JS重现iOS中的移动背景视差效果
使用方法
在页面中引入jquery和ios-parallax.js文件。
1 2 | <script src='path/to/jquery.min.js'></script><script src='path/to/ios-parallax.js'></script> |
HTML结构
使用一个<div>元素来作为背景图片的容器。
1 2 3 4 5 | <div id="top-image"> <div id="content" class="container center-block"> <!--放置内容--> </div></div> |
CSS样式
为背景图片容器设置如下的CSS样式。
1 2 3 4 5 6 7 8 9 10 11 | #top-image { background: linear-gradient( rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2) ), url('../images/bg.jpg') no-repeat fixed; position:fixed ; top:0; width:100%; z-index:0; height:100%;} |
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该背景图片视觉差插件。
1 2 3 4 5 6 7 8 9 | $('#myContainer').iosParallax({ // How fast the background moves movementFactor: 50, // How much to dampen the movement (higher is slower) dampenFactor: 36 }); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery仿微信公众号语音框插件weixinAudio.js
- 下一个特效: jQuery自由拖曳照片插件