
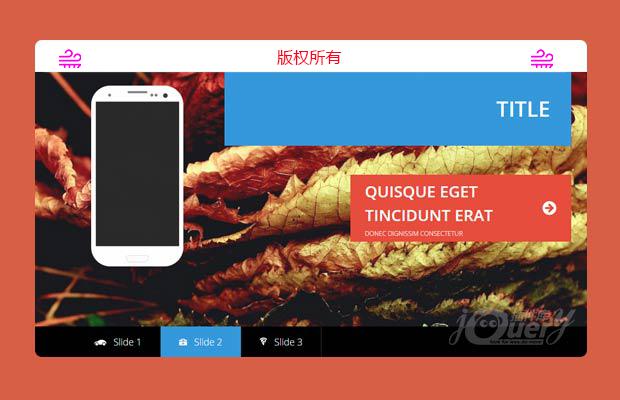
插件描述:这是一款使用jQuery和CSS3动画制作的炫酷响应式TAB选项卡样式幻灯片特效。该幻灯片特效采用TAB选项卡来进行切换,每次切换时slide中的元素都带有非常炫酷的CSS3动画效果。
使用教程
这是一款使用jQuery和CSS3动画制作的炫酷响应式TAB选项卡样式幻灯片特效。该幻灯片特效采用TAB选项卡来进行切换,每次切换时slide中的元素都带有非常炫酷的CSS3动画效果。
使用方法
HTML结构
该TAB样式幻灯片的基本HTML结构如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <div class="tabSlider"> <div class="ts-items"> <!-- 单个slide --> <div class="ts-item is-active"> <div class="ts-banner"> <!-- 背景图片 --> <img src="bg1.jpg" alt="alt goes here" /> </div> <div class="ts-container set-layout thumb-cont"> <div class="ts-thumbnail"> <img src="img1.png" alt="alt" /> </div> <div class="ts-content"> <div class="ts-title"> 标题 </div> <a href="" class="ts-btn pull-right set-icon to-right"> <span>文本内容</span> </a> </div> </div> </div> <!-- 单个slide --> ...... </div> <!--tab选项卡--> <nav class="ts-control"> <div class="ts-container"> <ul> <li class="is-active"><i class="ts-icon auto"></i> <span>Slide 1</span></li> <li><i class="ts-icon medical"></i> <span>Slide 2</span></li> <li><i class="ts-icon food"></i> <span>Slide 3</span></li> </ul> </div> </nav></div> |
CSS样式
在切换TAB选项卡时,通过jQuery代码为当前的slide动态添加.is-activeclass。这个class类会为.ts-item元素下的缩略图、文本内容和按钮子元素分别添加CSS3动画。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 | .tabSlider .ts-items .ts-item.is-active { background-position: center center;}.tabSlider .ts-items .ts-item.is-active .ts-thumbnail img { -webkit-animation-name: vanishIn; -moz-animation-name: vanishIn; -ms-animation-name: vanishIn; -o-animation-name: vanishIn; animation-name: vanishIn;}.tabSlider .ts-items .ts-item.is-active .ts-title { -webkit-animation-name: presRIn; -moz-animation-name: presRIn; -ms-animation-name: presRIn; -o-animation-name: presRIn; animation-name: presRIn;}.tabSlider .ts-items .ts-item.is-active .ts-btn { -webkit-animation-name: button; -moz-animation-name: button; -ms-animation-name: button; -o-animation-name: button; animation-name: button;}/* vanishIn动画 */@keyframes vanishIn { 0% { filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); opacity: 0; -moz-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -moz-transform: scale(2); -ms-transform: scale(2); -webkit-transform: scale(2); transform: scale(2); -webkit-filter: blur(10px); filter: blur(10px); } 100% { filter: progid:DXImageTransform.Microsoft.Alpha(enabled=false); opacity: 1; -moz-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -moz-transform: scale(1); -ms-transform: scale(1); -webkit-transform: scale(1); transform: scale(1); -webkit-filter: blur(0px); filter: blur(0px); }}/* button动画 */@keyframes button { 0% { filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); opacity: 0; left: -90px; } 100% { filter: progid:DXImageTransform.Microsoft.Alpha(enabled=false); opacity: 1; left: 0; }}/* presRIn动画 */@keyframes presRIn { 0% { filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); opacity: 0; -moz-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -moz-transform: perspective(600) scale(0.3, 0.3) rotateY(90deg); -ms-transform: perspective(600) scale(0.3, 0.3) rotateY(90deg); -webkit-transform: perspective(600) scale(0.3, 0.3) rotateY(90deg); transform: perspective(600) scale(0.3, 0.3) rotateY(90deg); } 60% { filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=40); opacity: 0.4; -moz-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -moz-transform: perspective(600) scale(0.7, 0.7) rotateY(0deg); -ms-transform: perspective(600) scale(0.7, 0.7) rotateY(0deg); -webkit-transform: perspective(600) scale(0.7, 0.7) rotateY(0deg); transform: perspective(600) scale(0.7, 0.7) rotateY(0deg); } 70% { filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=70); opacity: 0.7; -moz-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -moz-transform: perspective(600) scale(1, 1) rotateY(10deg); -ms-transform: perspective(600) scale(1, 1) rotateY(10deg); -webkit-transform: perspective(600) scale(1, 1) rotateY(10deg); transform: perspective(600) scale(1, 1) rotateY(10deg); } 75% { filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80); opacity: 0.8; -moz-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -moz-transform: perspective(600) scale(1, 1) rotateY(-10deg); -ms-transform: perspective(600) scale(1, 1) rotateY(-10deg); -webkit-transform: perspective(600) scale(1, 1) rotateY(-10deg); transform: perspective(600) scale(1, 1) rotateY(-10deg); } 90% { filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=90); opacity: 0.9; -moz-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -moz-transform: perspective(600) scale(1, 1) rotateY(5deg); -ms-transform: perspective(600) scale(1, 1) rotateY(5deg); -webkit-transform: perspective(600) scale(1, 1) rotateY(5deg); transform: perspective(600) scale(1, 1) rotateY(5deg); } 100% { filter: progid:DXImageTransform.Microsoft.Alpha(enabled=false); opacity: 1; -moz-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -moz-transform: perspective(600) scale(1, 1) rotateY(0deg); -ms-transform: perspective(600) scale(1, 1) rotateY(0deg); -webkit-transform: perspective(600) scale(1, 1) rotateY(0deg); transform: perspective(600) scale(1, 1) rotateY(0deg); }} |
CSS样式中还使用媒体查询来制作响应式效果,完整的CSS代码请参考style.css文件。
JAVASCRIPT
该TAB选项卡幻灯片特效使用jQuery来控制背景图片和tab选项卡切换时的事件,为相应的幻灯片slide添加和移除相应的class。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | $(function(){ $('a').on('click', function(){ return false; }); $('.ts-item').first().show(); $('.ts-item').each(function () { var $this = $(this), _imgSrc = $this.find('.ts-banner img').attr('src'); if(_imgSrc) $this.css('background-image', 'url(' + _imgSrc + ')'); }); $('.ts-control li').on('click', function(){ var $this = $(this), &n
|