
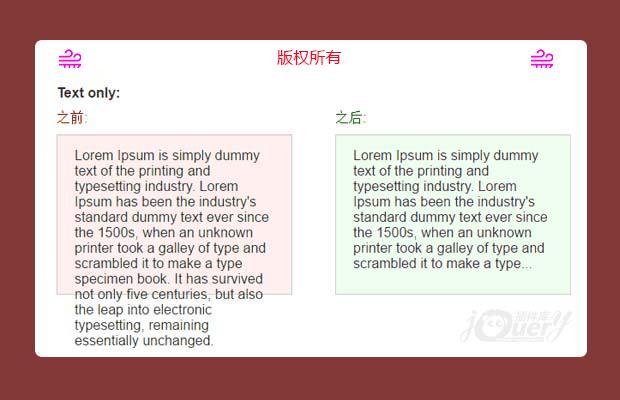
插件描述:单行、多行文本溢出显示省略号插件dotdotdot.js
jquery.dotdotdot一个jQuery插件用于当文本内容超出容器大小时显示省略号
如何使用插件
所有必要的js文件里面的网页头部标签。
1 2 3 4 | <head> <script src="jquery.js" type="text/javascript"></script> <script src="jquery.dotdotdot.js" type="text/javascript"></script></head> |
然后你可以使用CSS和JS的方法调用它们。
Css实例方法
jquery.dotdotdot添加元素:
1 2 3 | <div class="dot-ellipsis"> <p>Lorem Ipsum is simply dummy text.</p></div> |
添加jquery.dotdotdot与窗口大小改变时更新单元:
1 2 3 | <div class="dot-ellipsis dot-resize-update"> <p>Lorem Ipsum is simply dummy text.</p></div> |
添加jquery.dotdotdot与预定义的元素高度:
1 2 3 | <div class="dot-ellipsis dot-height-50"> <p>Lorem Ipsum is simply dummy text.</p></div> |
JavaScript方法
创建一个DOM元素,把一些文本和其它的HTML标记在这个“wrapper”。
html
1 2 3 | <div id="wrapper"> <p>Lorem Ipsum is simply dummy text.</p></div> |
js
1 2 3 4 5 | $(document).ready(function() { $("#wrapper").dotdotdot({ // configuration goes here });}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 最小的响应式动态网格瀑布流布局js插件
- 下一个特效: jQuery双击拖拽图片