
插件描述:notification是一款基于Animate.css的炫酷jQuery消息通知框插件。该插件可以在屏幕的四个角显示消息通知框,结合Animate.css可以制作出多种效果非常炫酷的CSS3动画特效。
简要教程
notification是一款基于Animate.css的炫酷jQuery消息通知框插件。该插件可以在屏幕的四个角显示消息通知框,结合Animate.css可以制作出多种效果非常炫酷的CSS3动画特效。
使用方法
使用该jQuery消息通知框插件需要引入jQuery,notification.js,animate.css和notification.css文件。
1 2 3 4 | <link rel='stylesheet' href='css/animate.min.css'><link rel="stylesheet" href="css/notification.css"><script src="js/jquery.min.js"></script><script src="js/notification.js"></script> |
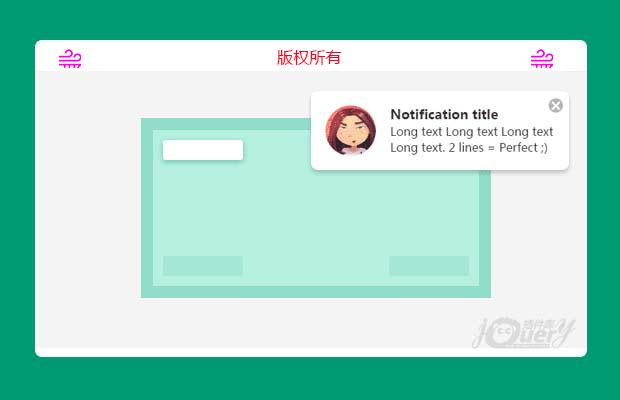
jQuery消息通知框插件界面截图

HTML结构
该jQuery消息通知框插件需要一个元素来触发它,该元素可以是任意的HTML元素:按钮、超链接等。
1 | <div class="notify btn" value="bounceIn">bounceIn</div> |
初始化插件
在页面DOM元加载完毕之后,可以通过下面的方法来初始化该jQuery消息通知框插件。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $('.notify').click(function (event) { Notification.create( // 消息通知框的标题 "Notification title", // 消息通知框的内容 "Long text Long text Long text Long text. 2 lines = Perfect ;)", // 图片 "img/user.jpg", // 效果 $(event.target).text(), // 定位 position );}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com