
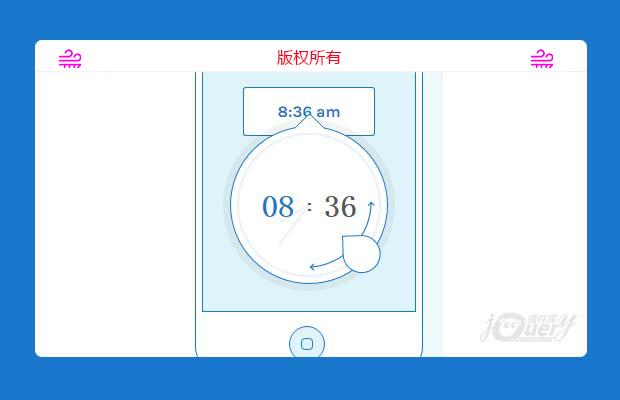
插件描述:timedropper是一个jQuery时间选择插件。管理时间输入字段的标准形式。专注于输入打开一个小的互动时间选择。
使用方法(非常简单三步搞定)
1、引用js和css文件
1 2 3 | <script src="timedropper.js"></script><link rel="stylesheet" type="text/css" href="timedropper.css"> |
2、html中加入输入框
1 | <input type="text" id="alarm" /> |
3、调用插件
1 | <script>$( "#alarm" ).timeDropper();</script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 复选框全选反选取消(界面有点难看,但功能绝对OK)
- 下一个特效: jQuery仿微博@功能插件At.js