
插件描述:Jquery表格行全选反选
第一步,引入CSS
1 | <link rel="stylesheet" href="css/bootstrap.min.css"> |
第二步,引入JS
1 2 | <script src="js/jquery-1.11.3.min.js"></script><script src="js/tableCheckbox.js"></script> |
第三步,调用tableCheck
1 | $selecter.tableCheck() |
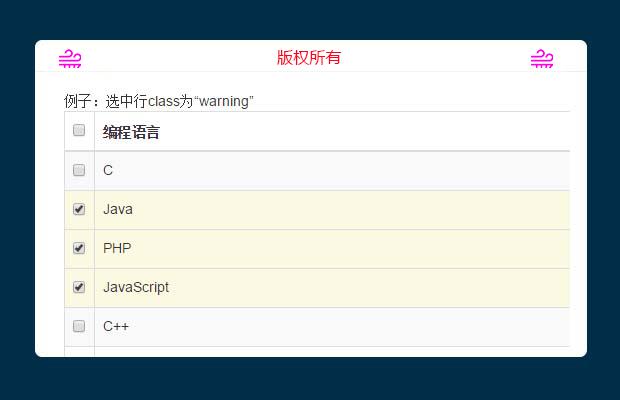
例子:选中行class为“warning”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <table class="table table-bordered table-striped" id="myTable"> <thead> <th style="width:20px;"><input type="checkbox"></th> <th>编程语言</th> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>C</td> </tr> <tr> <td><input type="checkbox"></td> <td>Java</td> </tr> <tr> <td><input type="checkbox"></td> <td>PHP</td> </tr> <tr> <td><input type="checkbox"></td> <td>JavaScript</td> </tr> <tr> <td><input type="checkbox"></td> <td>C++</td> </tr> <tr> <td><input type="checkbox"></td> <td>Python</td> </tr> </tbody> </table> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 七屏百叶窗焦点图代码
- 下一个特效: jquery模拟滚动条(未封装)