
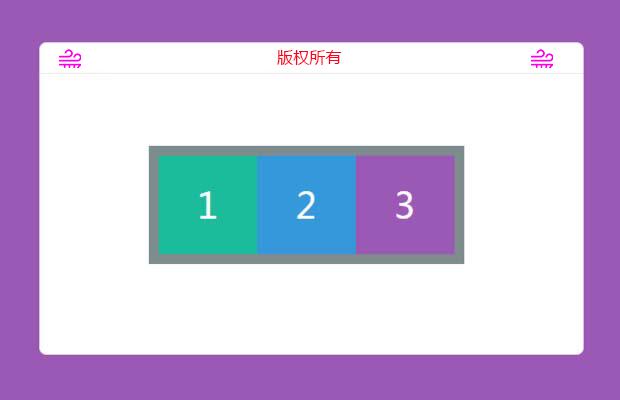
插件描述:使用了css3的弹性盒模型,可以完美把一个div平均等分成任意份数,再也不用33%这么麻烦了
父容器样式
1 2 3 4 5 6 7 8 9 | /*盒模型*/display: -webkit-box;display: -moz-box;display: box;/*横向or纵向*/-webkit-box-orient: horizontal; /*属性值:[horizontal]横向/[vertical]纵向*/-moz-box-orient: horizontal;box-orient: horizontal; |
子容器样式
不用给宽高,继承父容器的宽高
1 2 3 4 | /*占有比例*/-webkit-box-flex: 1;-moz-box-flex: 1;box-flex: 1; |
html代码
1 2 3 4 5 6 7 8 9 10 11 12 | <!-- 横向排列 --> <div id="nav"> <div id="box1">1</div> <div id="box2">2</div> <div id="box3">3</div> </div> <!-- 纵向排列 --> <div id="nav2"> <div id="box4">4</div> <div id="box5">5</div> <div id="box6">6</div> </div> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com