
更新时间:2020-04-05 20:29:45
更新说明:新增多选表单操作按钮(全选、反选、清空)
更新时间:2020-04-03 23:15:01
更新说明: 版本更新verSelector.js 2.0
一、使用须知:
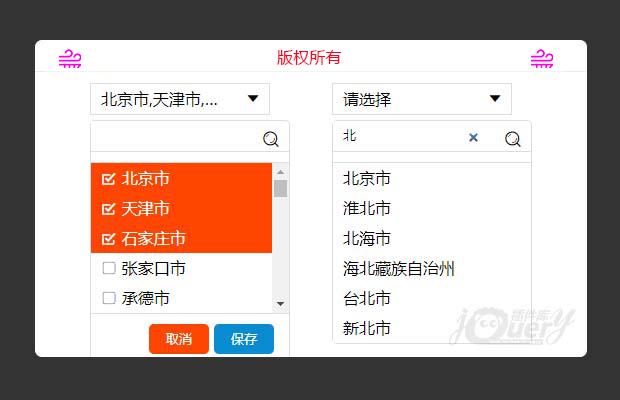
verSelector.js是一款select下拉框多选与关键字筛选插件,解决了select控件不支持多选及搜索筛选的问题,2.0版本是在1.0版本的基础上进行优化提升,ui界面风格更加美化,针对许多网友提出的修改建议有做相关的参考。
二、使用方法
实例select选框
1 2 3 4 5 6 7 8 9 10 11 | <div id="search"></div><script>var select = new verjs_select();select.render({ elem: "#search", data: [{id: 1, name: "123456"}, {id: 2, name: "哈哈哈哈"}], init_value: [1], checkbox: true, name: "test"});</script> |
render方法相关参数说明
| 参数名称 | 参数类型 | 缺省值 | 参数说明 |
|---|---|---|---|
| elem | string | null | 实例化select对象,推荐使用id |
| data | array | [] | 实例化对象选项 |
| init_value | array | [] | 实例化对象默认选中的值 |
| checkbox | bool | false | 是否开启多选,默认为关闭 |
| name | string | null | 表单中的name键值,需要通过get_form_value获取,默认为空 |
| bindid | string | id | 表单中的键值,及selecte-option中的value值,在data中必须存在该值 |
| key | string | name | select款中选项的显示值,在data中必须存在该值 |
| height | string | 35px | 选择框显示高度 |
| width | string | 220px | 选择框显示长度 |
| body_height | number | 354 | 下拉框高度 |
| placeholder | string | 请选择 | 选择框默认显示字符 |
| search_text | string | 请输入搜索内容 | 搜索框默认提示文字 |
| empty_search | string | 没有可选择信息 | 空数据提示文字 |
get_form_value方法
获取select选中的值
携带参数
| 参数名称 | 说明 | 示例 |
|---|---|---|
| selected | select选择框,在实例化时的elem值 | select.get_form_value("search"); |
返回参数
如实例化是name值不为空则返回json数据,name值为空则返回选择的值。
get_value方法
获取select选中的参数
携带参数
| 参数名称 | 说明 | 示例 |
|---|---|---|
| selected | select选择框,在实例化时的elem值 | select.get_value("search"); |
返回参数
返回为一段json数组,为选中的data值
更新时间:2019/3/18 上午10:19:51
更新说明:修复下拉选框无法回缩的bug,同时更改多选按钮样式
verSelector.js 1.0
一、使用须知:
verSelector.js是一款select下拉框多选与关键字筛选插件,解决了select控件不支持多选及搜索筛选的问题
二、方法介绍
使用verSelector.js只需在js中new一个既可以使用,如下面实例:
1 2 3 4 5 6 7 8 9 10 11 12 13 | new verSelector();<div> <h5>单选</h5> <select name="search" id="search" data-selector> <option value="">请选择</option> </select></div><div> <h5>多选</h5> <select name="searchs" id="searchs" data-selector data-selector-checks="true"> <option value="">请选择</option> </select></div> |
三、属性说明
1, data参数
data-selector:插件关键字,在select中加入该关键字同时实例插件即可支持搜索相关关键词选择
data-selector-checks:多选关键词,加入关键词且赋值为true即可支持多选搜索条件,在加入此关键词之前需要加入data-selector关键词
2, IE浏览器暂时支持9.0以上版本使用
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery弹窗对话框插件
- 下一个特效: 小黑猫互动动画