
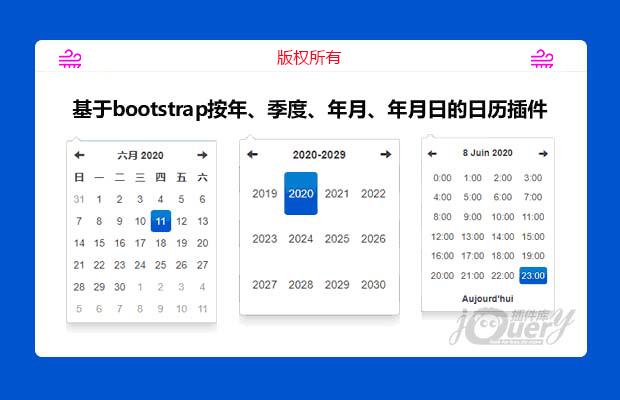
插件描述:基于bootstrap按年、季度、年月、年月日的日历插件,作为bootstrapdatetimepicker的扩展
更新时间:2020-07-02 22:02:19
更新说明:修改yk-datepicker.js中的bug,未压缩版的js与压缩版的不一致
更新时间:2020-06-16 00:47:14
更新说明:开放yk-datepicker.js源码
实际文件里面引用的都是min.js,这里面禁用调试了,如果需调试使用,请引用未压缩的js
yk-datepicker.js及yk-datepicker.min.js均放在js文件夹下
更新时间:2020-06-10 00:17:42
更新说明:添加日期范围选择,添加根据显示标准动态改变日历显示格式
更新时间:2020-06-09 00:08:47
介绍:
基于bootstrap按年、季度、年月、年月日的日历插件
1、依赖环境
CSS:bootstrap.min.css bootstrap-datetimepicker.min.css yk-datepicker.css
JS:jquery-1.8.3.min.js bootstrap.min.js bootstrap-datetimepicker.js yk-datepicker.min.js
2、使用
HTML代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <div> <label for="dtp_input3">年</label> <div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii"> <span><span ></span></span> <input size="16" type="text" value="" readonly> </div> <input type="hidden" id="dtp_input3" value="" /><br/></div><div> <label for="dtp_input3">季度</label> <div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii"> <span><span ></span></span> <input size="16" type="text" value="" readonly> </div> <input type="hidden" id="dtp_input3" value="" /><br/></div><div> <label for="dtp_input3">年月</label> <div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii"> <span><span ></span></span> <input size="16" type="text" value="" readonly> </div> <input type="hidden" id="dtp_input3" value="" /><br/></div><div> <label for="dtp_input3">年月日</label> <div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii"> <span><span ></span></span> <input size="16" type="text" value="" readonly> </div> <input type="hidden" id="dtp_input3" value="" /><br/></div> |
JS代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // 按年$('.form_Y').getY().on('changeDate', function(event) { event.preventDefault(); event.stopPropagation();});//按季度$('.form_QT').getQT().on('changeDate', function(event) { event.preventDefault(); event.stopPropagation();});// 按年月$('.form_YM').getYM().on('changeDate', function(event) { event.preventDefault(); event.stopPropagation();});// 按年月日$('.form_YMD').getYMD().on('changeDate', function(event) { event.preventDefault(); event.stopPropagation();}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 简单的jQuery步骤
- 下一个特效: jQuery一周内时间段选择(原创)