
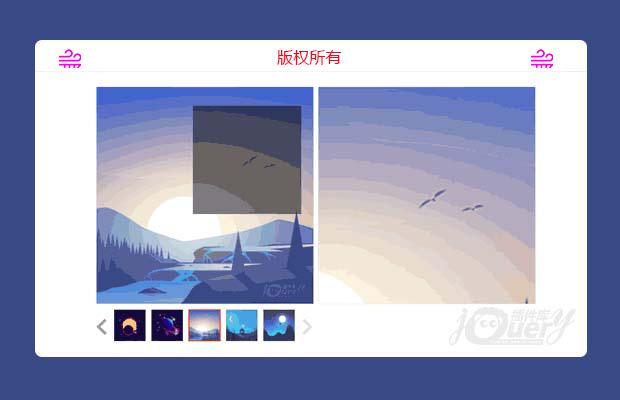
插件描述:原创jQuery仿京东、天猫、淘宝、苏宁商品放大镜,实现大图放大和小图轮播的功能
更新时间:2018/6/28 下午2:51:19
更新说明:继上次匆忙的更改之后,没有检测更改后代码的兼容性,此次修改插件的浏览器兼容性部分。
更新时间:2018/4/4 上午10:51:02
更新说明:处理当页面内容增多出现滚动条时, mask浮层就有偏移,不能看到全部;
使用方法
第一,整合页面结构(html+css)
第二,引入mag.js,传入参数
1 2 3 4 5 6 7 8 9 10 11 | $(function() { /* show //正常状态的框 bigshow // 放大的框的盒子 smallshow //缩小版的框 mask //放大的区域(黑色遮罩) bigitem //放大的框 */ var obj = new mag('.show', '.bigshow', '.smallshow', '.mask', '.bigitem'); obj.init();}); |
第三、这样就能看到放大镜了*-*
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery css3图片切换效果
- 下一个特效: 可记分排行jQ贪吃蛇小游戏