
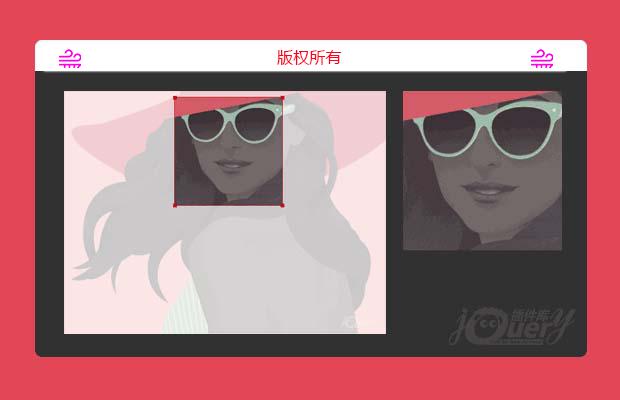
插件描述:jQuery图片拖动剪切
使用方法
引用jquery和drag.js
html
1 2 3 4 5 6 | <div class="drag-container"> <img src="./1.jpg"alt=""width="600"class="drag-opa"> <img src="./1.jpg"alt=""width="600"class="drag-clip"> <div class="drag-move"><span></span><span></span><span></span><span></span></div></div><div class="clip-show"style="position:relative"></div> |
js
1 2 3 4 | $('.drag-container').drag({ // clipshow 显示移动框图片,默认.clip-show,可为空 'clipshow': '.clip-show'}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jquery图片鼠标滚动缩放和标记功能插件zoom-marker.js
- 下一个特效: HTML5全屏动画幻灯片切换