
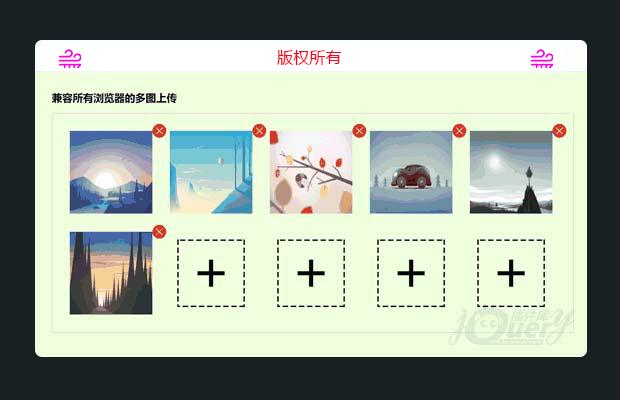
插件描述:兼容所有浏览器的多图上传预览兼容IE 789.在一个界面上展示到固定标签业务场景:答题添加图片匹配题目一个选项一个题目
更新时间:2018/1/30 下午2:12:52
更新说明:修正IE 10 的无关提醒bug,去掉一些无关的css样式,去掉之前的js
更新时间:2018/1/30 下午1:21:04
更新说明:
1. 兼容IE6,7,8,9 浏览器,虽然也挺讨厌,但是为了需求吧.
2. 为了避免用户显示图片不正常,取消icon-font,改用img代替.
3. 有bug 希望大家多多提醒.
最后希望大家关注我,后续我会出一个很实用测评的界面,是这个实例的一个应用,希望大家喜欢
使用方法
发布时间:2018-1-28 21:20
1.搭建一个图片上传的模块
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="item"> <svg class="icon addImg" aria-hidden="true"> <use xlink:href="#icon-tianjiatupian"></use> </svg> <input name="url" type="file" class="upload_input" onchange="preview(this)"/> <div class="preview"></div> <div class="click" onclick="loadImg(this)"></div> <div class="delete" onclick="deleteImg(this)"> <svg class="icon" aria-hidden="true"> <use xlink:href="#icon-shanchu4"></use> </svg> </div> </div> |
2.写入图片预览js
1 2 3 4 5 6 7 8 9 10 11 12 13 | function preview(file) { var prevDiv = $(file).parent().find('.preview'); if (file.files && file.files[0]) { var reader = new FileReader(); reader.onload = function(evt) { prevDiv.html('<img src="' + evt.target.result + '" />'); } reader.readAsDataURL(file.files[0]); } else {//IE prevDiv.html('<div class="img" style="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src=\'' + file.value + '\'"></div>'); } $(file).parent().find('.delete').show();} |
3.上面的图片展示不出来是因为我用的icon-font,也可以用自己的图片
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 舒适电子商城模版
- 下一个特效: 响应式aap宣传网模板