
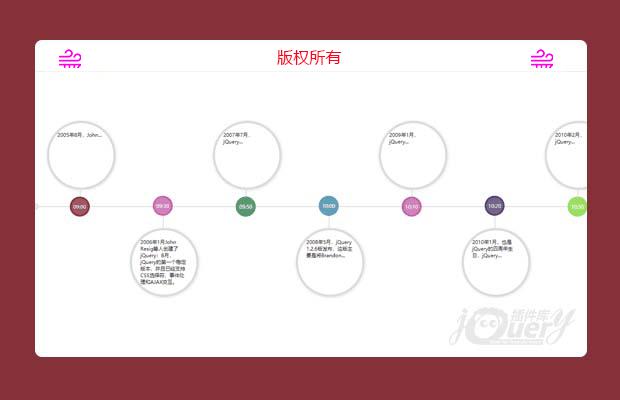
插件描述:将用户活动信息以时间轴的形式显示出来
使用方法
引入time.css、jquery-3.0.0.min.js、time.js、jquery.dotdotdot.js等文件
1 2 3 4 5 6 7 8 9 10 11 12 | 1、将数据格式写成以下形式:var jsonArr = [ {time:'09:00',value:'访问A页面'}, {time:'09:30',value:'访问B页面 '}, {time:'09:50',value:'登录'}, {time:'10:00',value:'退出'}, {time:'10:10',value:'登录'}, {time:'10:20',value:'退出'}, {time:'10:50',value:'访问B页面'}, {time:'10:50',value:'访问B页面'}, {time:'10:50',value:'访问B页面'} ]; |
2、然后调用:
1 | timeAxis(jsonArr); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 基于jquery轮播图插件(简单实现)(原创)
- 下一个特效: jquery头像上传裁剪