
插件描述:简洁易用多样的菜单解决方案
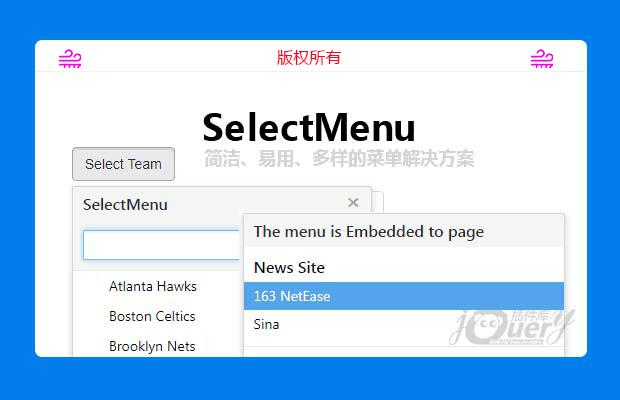
SelectMenu - 简洁、易用、多样的菜单解决方案
功能特点
基于 jQuery1.x 开发, jQuery2和3的版本未经测试
简洁清爽的界面,可适应大多数UI环境
Autocomplete输入自动查找功能
结果列表多分组(Tabs)展示
允许使用静态数据或动态获取数据的数据源
使用键盘快速导航、选择等操作
高级模式下支持多项目被选中
支持鼠标右键呼出菜单模式
i18n国际化支持
丰富的参数设置及功能API调用
浏览器兼容:IE8+、Chrome、Firefox等
插件基于jQuery开发,可即插即用于多数UI环境
怎么使用SelectMenu引用文件
1 2 3 4 5 6 7 8 9 | < !-- 基础环境引用说明 -- >< !-- jQuery功能库引用 -- >< script type="text/javascript" src="jquery.min.js" >< /script> < !-- SelectMenu插件样式引用 -->< link rel="stylesheet" href="selectmenu.css" type="text/css" > < !-- SelectMenu插件核心脚本 -->< script type="text/javascript" src="selectmenu.js" >< /script> |
HTML内容
1 2 | < !-- 设置触发菜单打开对象,在此仅为最常用的按钮为例 -- >< button type="button" id="btnDemo" >Select Menu< /button > |
javascript初始化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //定义数据源//数据格式:Array[{Object},{...}]var data = [ {id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'}, {id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'}, {id:3 ,name:'Detroit Pistons',desc:'底特律活塞'}, {id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}];//初始化插件$('#btnDemo').selectMenu({ showField : 'desc', keyField : 'id', data : data}) |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 移动端注册登录
- 下一个特效: 图片点击查看更多图片