
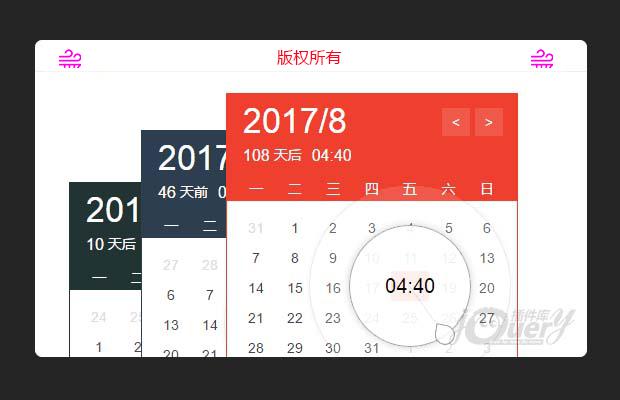
插件描述:基于jQuery开发的CSS3时间日历插件,高效好用,日期时间选择一气呵成。
更新时间:2017/5/20 下午9:03:02
更新说明:修改分钟是整点的话 会默认少一个0 的BUG,手机模式浏览 callbackk is not defined 的BUG
更新时间:2017/5/3 下午10:33:03
更新说明:修改了选中的日期点击不能正常选择时分的BUG
ECalendar使用方法
ECalendar 日历插件多功能jQuery日期控件 ECalendar 提供了WEB时间日历选择趋近完美的解决方案。引用文件:
1 2 3 | <link rel="stylesheet" href="css/style.css" /><script src="js/jQuery-2.1.4.min.js"></script><script src="js/Ecalendar.jquery.min.js"></script> |
调用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div class="calendarWarp"> <input type="text" name="date" class='ECalendar' id="ECalendar_date" value="2017-3-1 15:32"/></div><script type="text/javascript"> $(function(){ $("#ECalendar_date").ECalendar({ type:"time", //模式,time: 带时间选择; date: 不带时间选择; stamp : false, //是否转成时间戳,默认true; offset:[0,2], //弹框手动偏移量; format:"yyyy年mm月dd日", //时间格式 默认 yyyy-mm-dd hh:ii; skin:3, //皮肤颜色,默认随机,可选值:0-8,或者直接标注颜色值; step:10, //选择时间分钟的精确度; callback:function(v,e){} //回调函数 }); })</script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 实用的分页插件zxf_page.js
- 下一个特效: 自己研究的js碰撞检测