
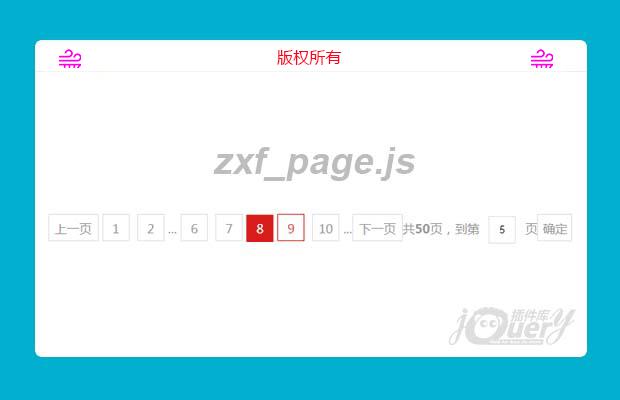
插件描述:基于jquery的分页插件
更新时间:2017/7/6 上午9:49:03
更新说明:更新了提出的多次绑定问题 另外,activepage: "",//当前页选中样式 activepaf: "",//下一页选中样式, 如果没有自定义样式的话这两个可以不写,否则会没有样式,可以实验下。在输入跳页的时候没有进行限制,感觉没有必要。源码没有压缩,需要的话可以自己修改一下,input在.js文件中注释有 /*尾部*/ 部分
更新时间:2017/5/8 上午10:23:51
更新说明:修复由于总页数和每页显示个数导致的出现类似12...2345重复显示的问题
更新时间:2017/5/3 下午4:14:45
更新说明:修复提出的第几页固定值5的问题。
增加:
shownum://每页显示个数,最小值5
activepage当前页选中样式
activepaf下一页选中样式
确认按钮对enter键的支持
使用方法
1、导入相关的css、js文件
1 2 3 | <link rel="stylesheet" type="text/css" href="css/zxf_page.css"/><script src="js/jquery-3.2.1.min.js" type="text/javascript" charset="utf-8"></script><script src="js/zxf_page.js" type="text/javascript" charset="utf-8"></script> |
2.添加分页容器
1 | <div class="zxf_pagediv"></div> |
3.调用方法
1 2 3 4 5 6 7 8 9 | <script type="text/javascript"> $(".zxf_pagediv").createPage({ pageNum: 50,//总页码 current: 30,//当前页 backfun: function(e) { //console.log(e);//回调 } });</script> |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: jQuery自定义select、单选、复选
- 下一个特效: jQuery扁平化多色时间日历插件ECalendar