
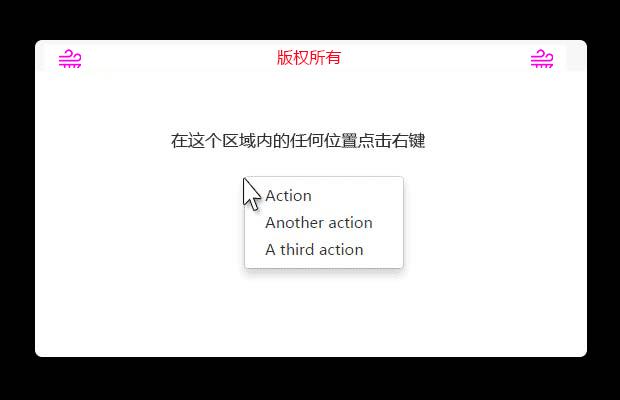
插件描述:Bootstrap Context Menu是一款非常实用的基于Bootstrap的jQuery右键上下文菜单插件。该右键菜单插件可以在多种元素上触发,也可以配合Font Awesome字体图标一起使用,非常的方便。
可以通过npm来安装Bootstrap Context Menu插件。
npm install bootstrap-menu
使用方法
使用该右键上下文菜单插件需要引入Bootstrap相关依赖文件和jQuery以及BootstrapMenu.min.js文件
1 2 | <script src="js/jquery.min.js"></script><script src="js/BootstrapMenu.min.js"></script> |
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化右键菜单。
1 2 3 | var menu = new BootstrapMenu('#dropdownButton', { actions: /* ... */}); |
应用举例
BootstrapMenu的构造函数第一个参数接收一个字符串格式的元素选择器,第二个参数是一个options参数对象。
options对象必须至少有一个actions数组,数组中包含右键菜单的action。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var menu = new BootstrapMenu('#button', { actions: [{ name: 'Action', onClick: function() { // run when the action is clicked } }, { name: 'Another action', onClick: function() { // run when the action is clicked } }, { name: 'A third action', onClick: function() { // run when the action is clicked } }]}); |
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: Tabs样式单页多图jQuery轮播图插件
- 下一个特效: 基于Canvas和SVG的创意地图路径与页面内容互动特效