
插件描述:需要突出显示两个图像之间的差异吗?TwentyTwenty,jQuery视差插件,可以轻松地找到他们 !
需要突出显示两个图像之间的差异吗?TwentyTwenty,jQuery视差插件,可以轻松地找到他们 !
它是如何工作的
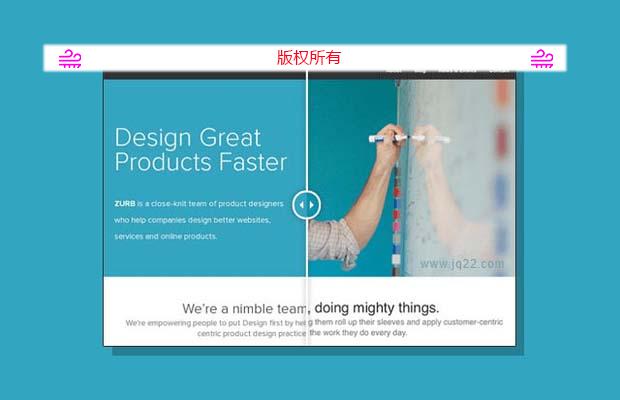
TwentyTwenty的工作原理是在彼此的顶部堆叠的两个图像。当滑块在整个图像移动,它使CSS的使用剪辑属性来裁剪图像左侧,这允许在右侧的图像通过容器来显示。
我们正在使用的自定义运动事件jquery.event.move库,以支持在移动设备上1:1滑块运动。
保用方法
TwentyTwenty非常容易上手,只是包装容器内的两个图像。所述第一图像将在左侧,第二个将在右边。下面是一个容器例子:
1 2 3 4 | <div id="container1"> <img src="sample-before.png"> <img src="sample-after.png"></div> |
然后调用twentytwenty()这个容器加载图像:
1 2 3 | $(window).load(function() { $("#container1").twentytwenty();}); |
防止FOUC
如果你想防止FOUC时,只需添加twentytwenty容器类的容器,像这样:
1 2 3 4 | <div id='container1' class='twentytwenty-container'> <img src='sample-before.png'> <img src='sample-after.png'></div> |
JavaScript 选项
您可以将以下选项传递给TwentyTwenty:
名称 默认值 描述
default_offset_pct 0.5 如何远离左滑块应在默认情况下
依赖项
这个插件取决于以下文件:
jquery
jquery.event.move: 用于在移动设备上支持触摸事件。
特别申明:
本站所有资源都是由网友投稿发布,或转载各大下载站,请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:lei1294551502@163.com
- 上一个特效: 占位符动画插件Placeholdem
- 下一个特效: jQuery 鼠标滚轮插件 mousewheel