响应式jQuery图片放大镜插件magnificent.js
magnificent.js是一款响应式jQuery图片放大镜插件。该图片放大镜插件提供2种图片缩放模式:图片内部缩放和图片外部缩放。并且可以在图片上使用鼠标滚轮来对图片进行局部缩放。
图像,图片展示

HTML5 canvas炫酷图片爆炸飞散特效
这是一款基于html5 canvas的炫酷图片爆炸飞散特效js插件。该js插件当用鼠标点击图片时,图片会有玻璃窗被子弹击碎时的爆炸飞散效果,非常炫酷。
图片展示

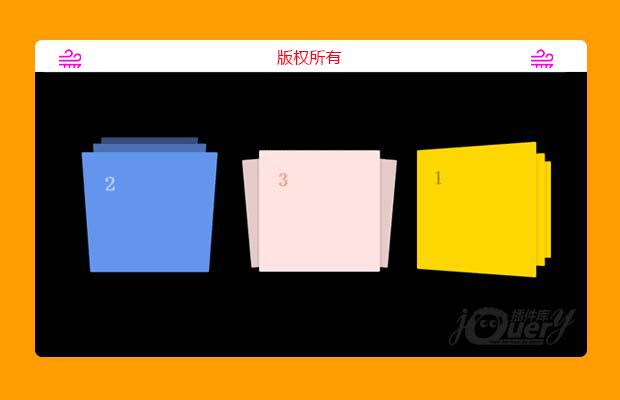
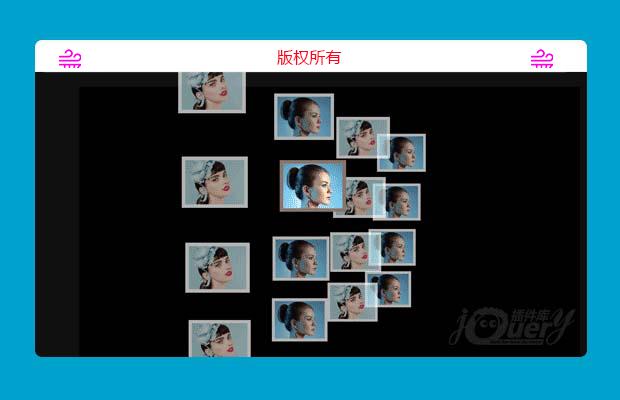
纯js和CSS3分散式图片画廊插件polaroid-gallery
图片画廊插件polaroid-gallery在初始化时所有图片被分散在屏幕的不同地方,并旋转不同的角度。被选择的图片总是会被移动到屏幕的中间。
图片展示

jQuery响应式弹出层和对话框插插件MagnificPopup
Magnific Popup 是一个响应式弹出层和对话框组件,专注于性能,为用户在各种平台下提供良好的体验。
对话框,弹出层,图片展示

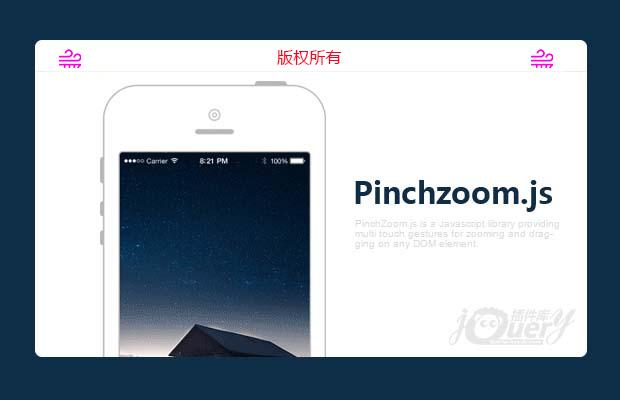
jQuery图片内部缩放和平移插件jquery.zoom.js
jquery.zoom.js是一款非常实用的图片内部缩放和平移jQuery插件。该插件可以鼠标滑过图片,点击图片或移动手机上触摸图片时,将图片进行放大或平移操作。
图片展示

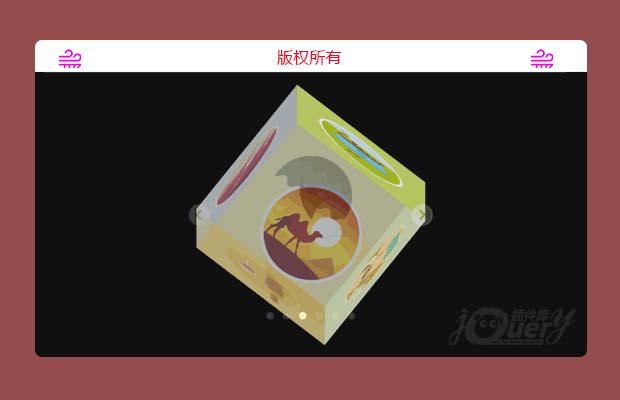
360X180度全景图预览插件Photo Sphere Viewer
Photo Sphere Viewer是一款基于Three.js的360X180度全景图预览js插件。该js插件可以360度旋转查看全景图,也可以上下180度查看图片。使用该插件的唯一要求是浏览器支持canvas或WebGL。
图片展示