
瀑布流图片布局以及打开点击图片动画特效
一款基于Masonry瀑布流图片布局以及打开点击图片动画特效。这个瀑布流特效包括打开网格图片时的动画效果,网格的消失动画效果和返回的图片预览效果。
布局,图片展示

jQuery自适应图片排列插件flexImages
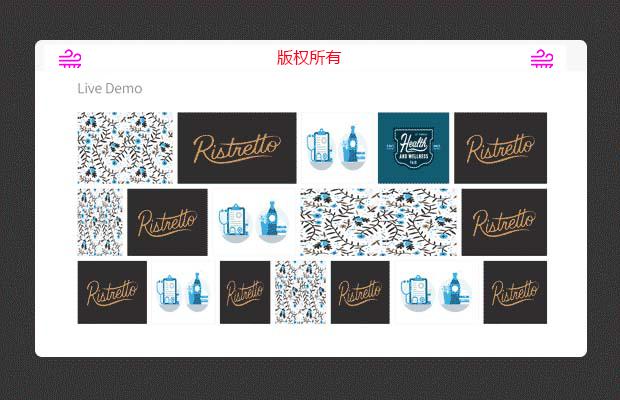
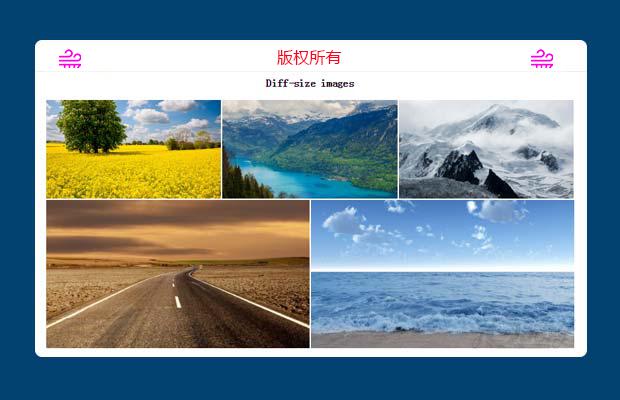
flexImages是一款轻量级的jquery插件,它可轻松的创出类似谷歌图片流效果。当然,flexImages可以实现多种模式的排列,排列的对象不限于图片,可以是文本,视频等,排列中也可以显示标题,标题可以显示在图片上,也可以显示在图片下方。更多的详情可参考实例。
图片展示

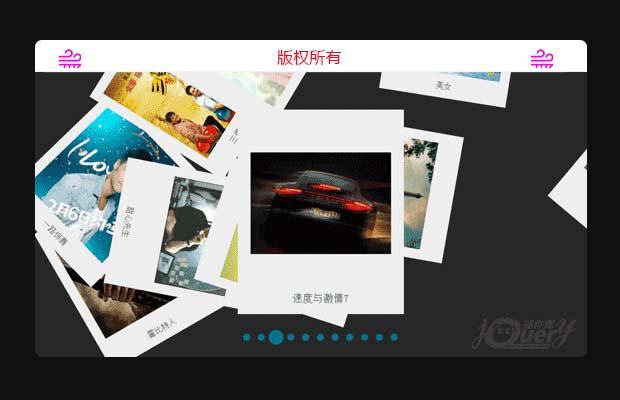
jQuery和CSS3炫酷堆叠卡片展开和收缩特效
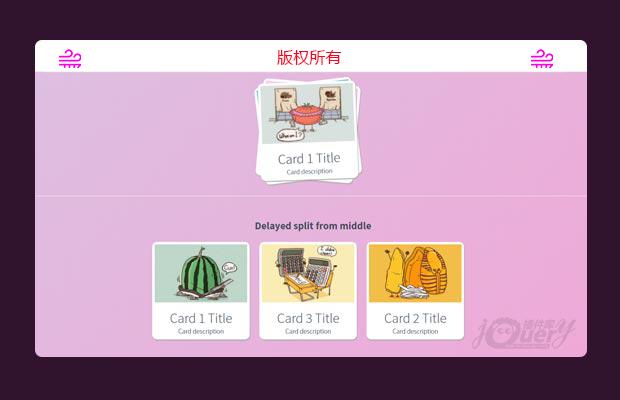
这是一款效果超酷的jQuery和CSS3堆叠卡片展开和收缩特效。该图片特效开始的时候卡片被堆叠在一起,当用户点击最上面的卡片的时候,堆叠图片以各种动画方式展开。展开后再点击任意卡片,它们又会收缩堆叠起来。
图片展示

Facebook图片画廊效果插件images-grid
images-grid是一款仿Facebook图片画廊效果的jQuery插件。该jQuery图片画廊插件默认在图片数量超过5张的情况下,只显示前5张图片。当用户点击图片缩略图时,会以全屏lightbox的方式显示图片,通过前后导航按钮来查看所有的图片。
幻灯片和轮播图,图片展示

jQuery简单的放大镜效果插件XQ_bigimg
在网购时,在商品的主页上,当我们把鼠标放在图片上时,图片的右边会出现局部放大的图片,鼠标移开,放大的图片消失,这就是图片放大特效。先共享一个自己写的小组件.
图片展示