
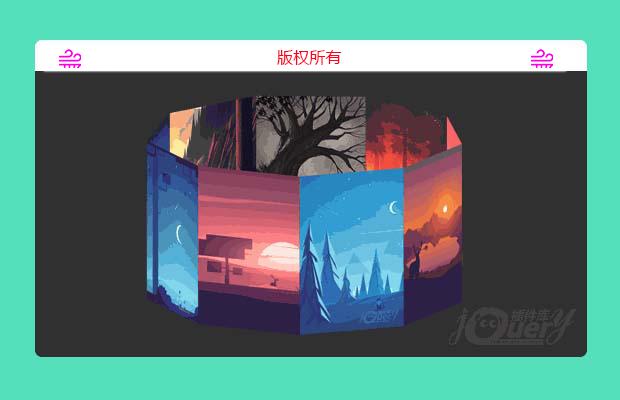
jquery 360度全景展示特效插件pano.js
jquery.pano.js是一款可以实现360度全景展示特效的jquery插件。该360度全景展示特效支持使用鼠标拖拽移动图片,也可以通过左右导航按钮来移动图片。
拖和放,图片展示

全屏切换插件pageSwitch
pageSwitch.js适用场景为全屏切换,即一切一屏,并且在此基础上实现了超过一百种切换效果。而TouchSlider.js则侧重于在滑动效果下,不仅支持全屏切换,还支持不固定尺寸的幻灯切换。
幻灯片和轮播图,图片展示

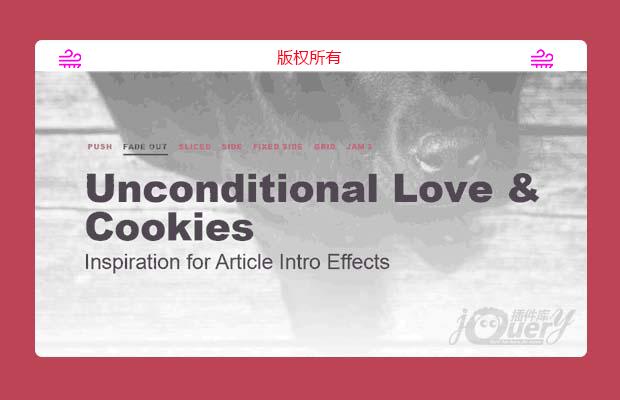
jQuery动画遮罩层显示插件SlipHover
SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
悬停,图片展示

js移动端响应式图片展示插件baguetteBox.js
baguetteBox.js是一款支持移动设备的响应式lightbox插件。baguetteBox.js有纯javript编写,支持响应式图片和CSS3动画过渡效果,支持移动手机,压缩后的版本仅2.7K。
图片展示

支持markdown语法的网页幻灯片插件Talkie.js
Talkie.js是一款支持markdown语法的网页幻灯片插件。它能制作出类似PowerPoint的幻灯片效果。Talkie.js使用markdown语法,支持语法高亮等多种特性。
幻灯片和轮播图,图片展示

jQuery图片弹出插件Fancybox修改版
jQuery图片弹出插件Fancybox,原版使用jquery1.4,版本有点低,跟其他使用高版本的jquery插件一起使用经常冲突,现以修改支持高版本jQuery
弹出层,图片展示

一款非常酷的跨设备多功能轮播图插件TremulaJS
TremulaJS是一款非常酷的跨设备多功能的无限循环js轮播图插件。TremulaJS是一个客户端javascript UI组件,它基于贝兹曲线和物理动量效应制作各种效果,可以制作无限循环的图片流,图片瀑布流,旋转木马特效等。TremulaJS适用于桌面和移动触摸设备。
幻灯片和轮播图,图片展示

html5 css3图片碎片组合动画切换特效
这是一款效果非常炫酷的js和CSS3图片碎片合成动画特效。该图片碎片合成动画特效共4种效果,都是利用anime.js来驱动动画,制作出图片碎片分离和合成效果。
图片展示